Угадай что… правильно, куки!
Настройки куки
Обязательные куки — обязательны (вау). Они нужны чтобы сайт и формы обратной связи работали правильно.
Куки аналитики и плееров можно выключить.
Куки аналитики и плееров можно выключить.

Сайт для хоккейного клуба СКА
Задача
У нас была задача сделать сервис, который будет не только давать максимально подробную
и актуальную информацию о Клубе для болельщиков, но и будет как следовать, так и задавать новые тренды в дизайне и представлении большого количества контента разного рода. Новый сайт должен стать отражением тех эмоций и шоу, что происходят на арене.
и актуальную информацию о Клубе для болельщиков, но и будет как следовать, так и задавать новые тренды в дизайне и представлении большого количества контента разного рода. Новый сайт должен стать отражением тех эмоций и шоу, что происходят на арене.
Концепция
Обладая четкими задачами и огромной аудиторией Клубу требовался не только красивый, но и функциональный инструмент, поэтому мы создали сайт на основе 3-х составляющих:
Вовлечение аудитории
Болельщики самые важные пользователи для Клуба. Мы сосредоточились на создании места, где болельщики смогут еще долгое время получать приятные эмоции о посещенном матче и предвкушать следующий
Скорость работы редакционного отдела
Редакция СКА является наиболее точным и подробным источником информации о Клубе. Чтобы сайт стал центром всей информации необходимо создать условия, при которых редакция будет заниматься только контентом, а не бороть нерадивую систему управления сайтом
Полнота и скорость доставки статистики
При плотном взаимодействии с представителями КХЛ мы создали такой подход к обработке данных, что информация от КХЛ и редакции Клуба появляется на сайте настолько оперативно, насколько это возможно. Более подробной статистики нет ни на одном сайте
Проектирование
Создавая этот сайт, мы решали одну из самых сложных задач: сделать сайт современным, но при этом понятным и удобным для гигантской и очень разной аудитории. Мы провели проектирование полного цикла: от предпроектного обследования (изучение регламентов КХЛ нам понравилось больше всего) до прототипа и SRS. А здесь расскажем о том, где можно показать побольше картинок. Это же представление нашей работы, как никак.

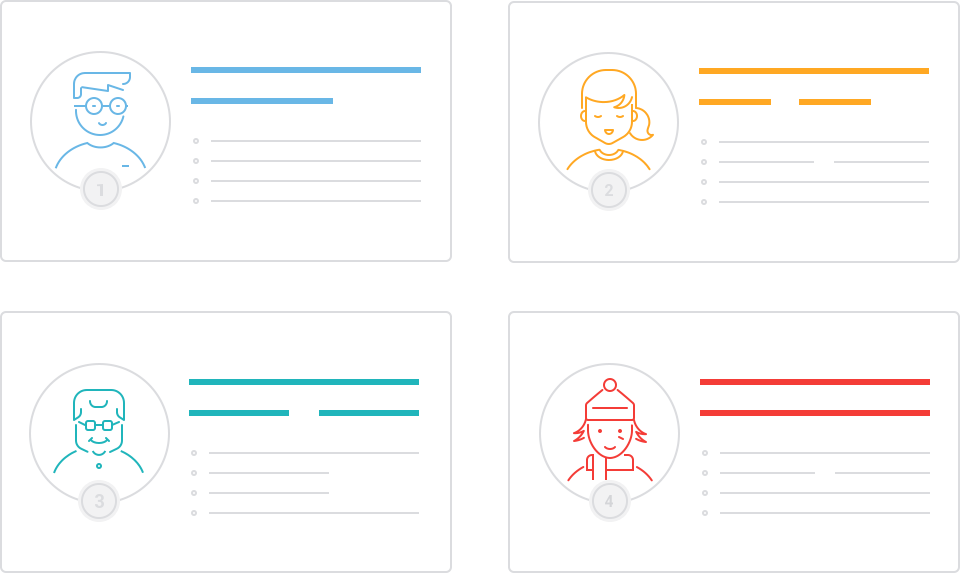
Профили пользователей
Для начала, мы определили тех, кто будет нашим сайтом пользоваться. Определить всех пользователей невозможно, но с помощью анализа можно выявить шаблоны поведения и уже на основе них создать профили пользователей: как регулярных, так и исключительных


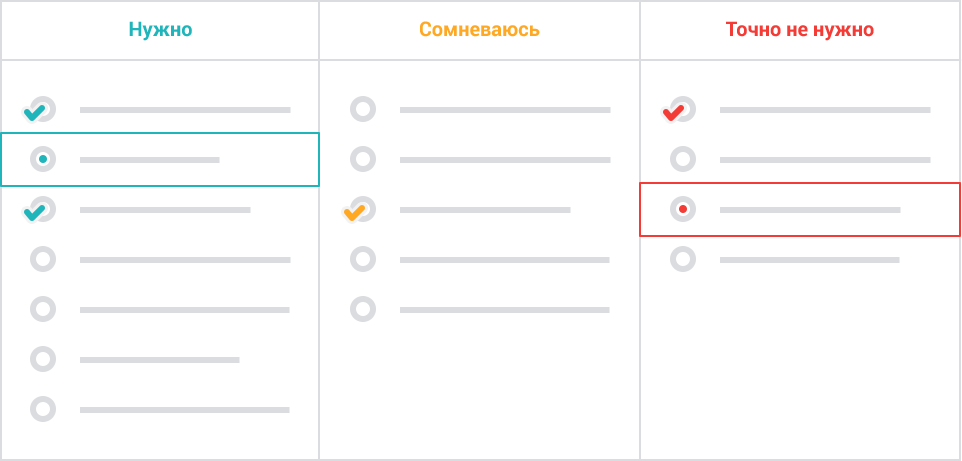
Пользовательские истории
После того, как мы поняли для кого мы делаем сайт, мы принялись за выявление того, что этим пользователям необходимо. Проведя несколько мозговых штурмов по историям за круглым столом с Клиентом, каждый участник разбил все истории на 3 категории.
Проанализировав списки ото всех участников мы свели итоговый, из которого «Нужно» взяли в работу, «Сомневаюсь» отложили до лучших времен, а «Точно не нужно» забыли, как страшный сон
Проанализировав списки ото всех участников мы свели итоговый, из которого «Нужно» взяли в работу, «Сомневаюсь» отложили до лучших времен, а «Точно не нужно» забыли, как страшный сон


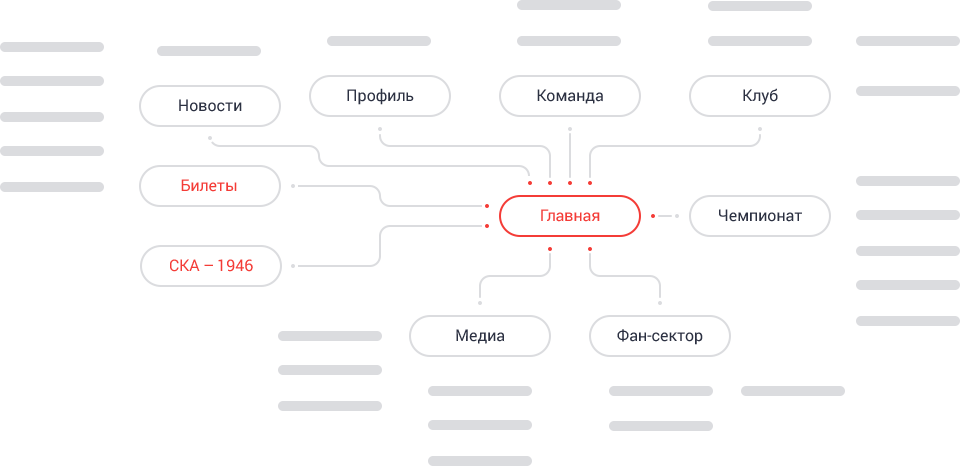
Информационная архитектура
Настало время приблизиться к содержанию будущего сайта. На этом этапе мы определили:
1. Сущности системы и их взаимосвязи
2. Структура сайта
3. Контентные блоки и их приоритеты
С этой информацией уже можно приступать к прототипированию
1. Сущности системы и их взаимосвязи
2. Структура сайта
3. Контентные блоки и их приоритеты
С этой информацией уже можно приступать к прототипированию


Прототип. Спецификация требований
Прототип и спецификация требований являются неотъемлемой частью результата всего этапа проектирования и, что не менее важно, являются входными материалами для дизайна и разработки. В процессе прототипирования рождается то, что невозможно продумать, работая с текстом.

Спецификацию требований (ТЗ) мы пишем после прототипирования, так как при прототипировании мы не ограничиваем себя в новых идеях или функциональности.
Дизайн-концепция
Цвета бренда
За основу мы взяли фирменные цвета СКА, которые прекрасно отображают дух Клуба. Но это была лишь часть цветографической концепции...
Цвета эмоций
Побывав на первом матче СКА первое же на что мы обратили внимание: это фантастические
и искренние эмоции болельщиков, игроков и SKA Sisters
и искренние эмоции болельщиков, игроков и SKA Sisters


Шрифт Roboto
Максимально подошел нам по стилю для сайта спортивного клуба. Он отлично подходит для чтения больших текстов и отображения статистики. Смотря на него сразу возникает ассоциация со спортивными показателями.
Он также отлично выглядит и хорошо читаем в маленьком и большом размере, что позволило нам уменьшить количество используемых шрифтов и сделать текстовую подачу более цельной.
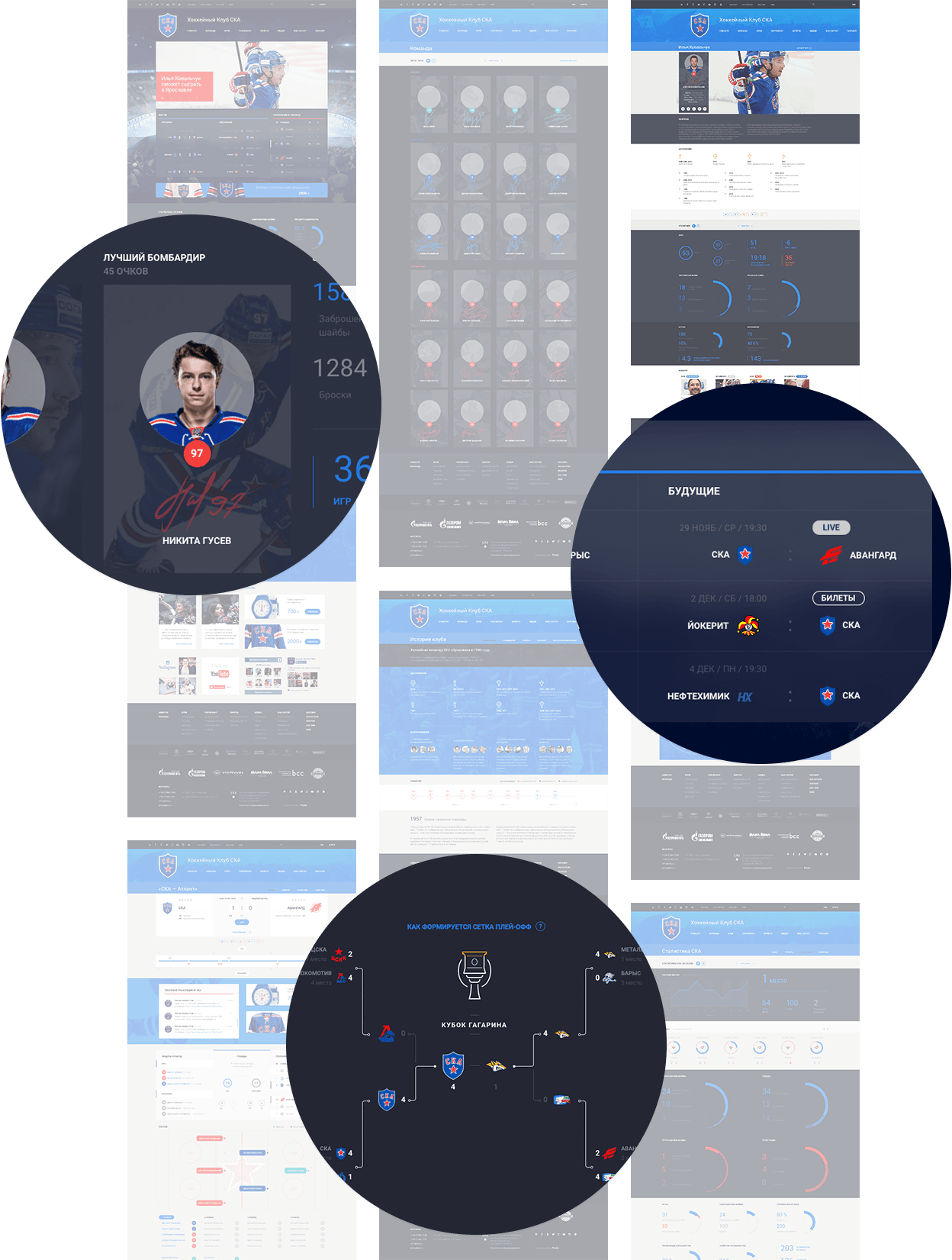
Макеты и элементы
Для сайта было сделано 72 макета версии для настольных устройств, 28 для планшетной
версии и 36 макетов версии для телефонов. Ниже можно рассмотреть все детали некоторых макетов версии для настольных устройств.
версии и 36 макетов версии для телефонов. Ниже можно рассмотреть все детали некоторых макетов версии для настольных устройств.

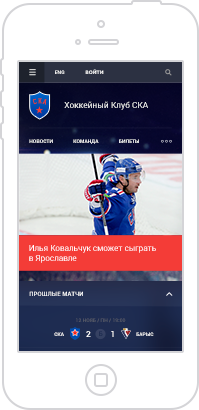
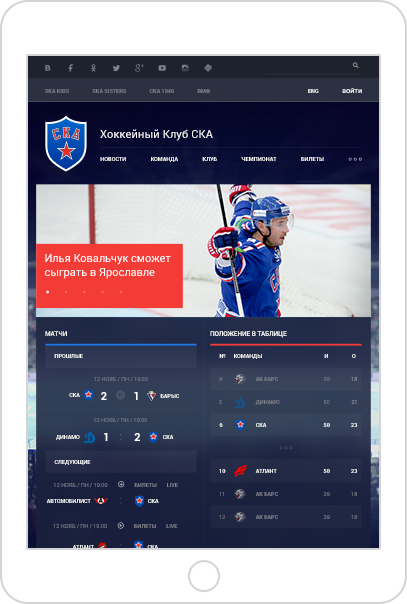
Мобильные и планшетные версии
Мы, конечно же, не забыли и про пользователей, использующих мобильные устройства:
мы создали сайт, который удобно использовать на любом устройстве и в любом месте: дома, в транспорте или на арене. Полнофункциональный сайт СКА теперь доступен с любого вашего устройства!
мы создали сайт, который удобно использовать на любом устройстве и в любом месте: дома, в транспорте или на арене. Полнофункциональный сайт СКА теперь доступен с любого вашего устройства!


Планшет
Телефон
Сайт получился полностью ручной работы: каждый элемент, каждый пиксель мы отрисовывали и доводили до идеального состояния. Чтобы сделать лучший сайт для хоккейного клуба мы уделяли внимание даже незначительным, для многих, деталям. Именно такие детали и акценты отличают хороший сайт от фантастического.



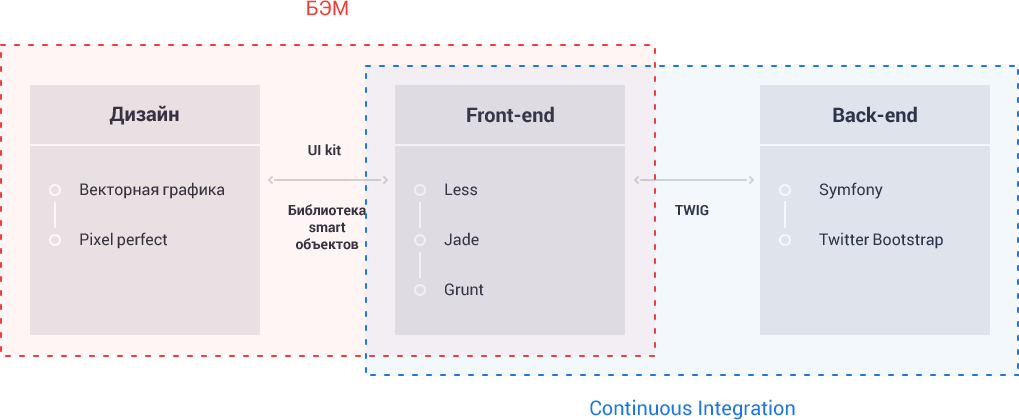
Технологии и подходы
Как и всегда, в проекте мы использовали прогрессивные и эффективные технологии, подходы и инструменты. Именно с этого проекта мы начали повсеместно использовать БЭМ, что позволяет нашим дизайнерам и front-end разработчикам эффективно взаимодействовать как между отделами, так и внутри каждого из отделов.
Клиент
«Когда мы решили сделать современный сайт, который выделит нас среди других спортивных организаций, компанией Func была предложена концепция, наиболее полно ответившая нашим требованиями представлениям о будущем официальном сайте Клуба.
В результате был создан ресурс, презентующий принципиально новый подход к подаче хоккейной информации. Специалисты и менеджеры компании всегда открыты
для коммуникации, и взаимодействие между сотрудниками СКА и Func с самого начала реализации проекта происходило в продуктивном и эффективном ключе. Уверены, что наша совместная работа будет хорошо принята болельщиками СКА»
В результате был создан ресурс, презентующий принципиально новый подход к подаче хоккейной информации. Специалисты и менеджеры компании всегда открыты
для коммуникации, и взаимодействие между сотрудниками СКА и Func с самого начала реализации проекта происходило в продуктивном и эффективном ключе. Уверены, что наша совместная работа будет хорошо принята болельщиками СКА»
Александр Наливайко,
Руководитель PR-службы
Руководитель PR-службы

