Угадай что… правильно, куки!
Настройки куки
Обязательные куки — обязательны (вау). Они нужны чтобы сайт и формы обратной связи работали правильно.
Куки аналитики и плееров можно выключить.
Куки аналитики и плееров можно выключить.
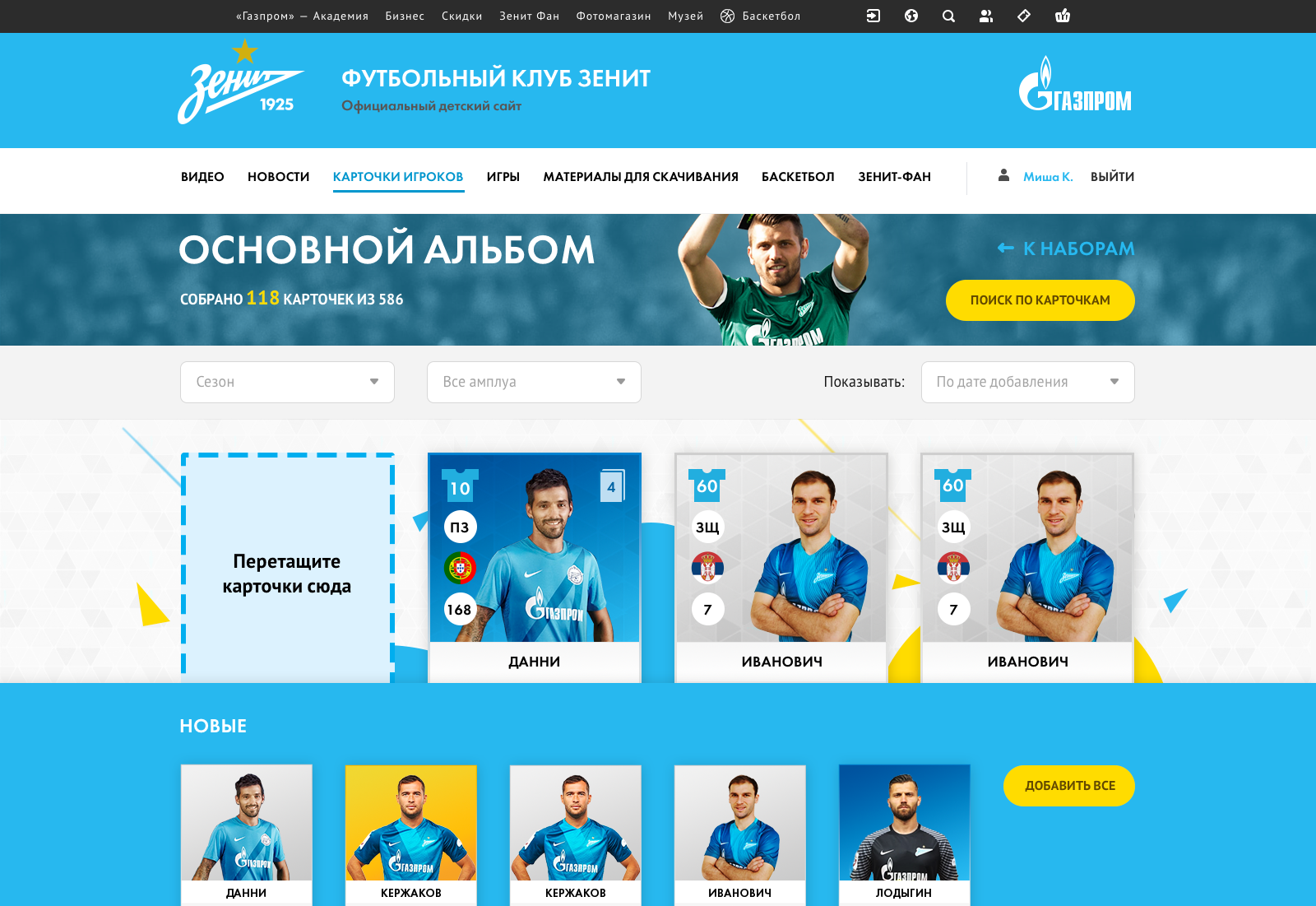
Детский сайт футбольного клуба «Зенит»
Задача сайта — привлечь и удержать юных болельщиков клуба «Зенит». Для этого мы разработали коллекционную карточную игру: придумали концепцию, механику и интерфейс.
05
12
2017
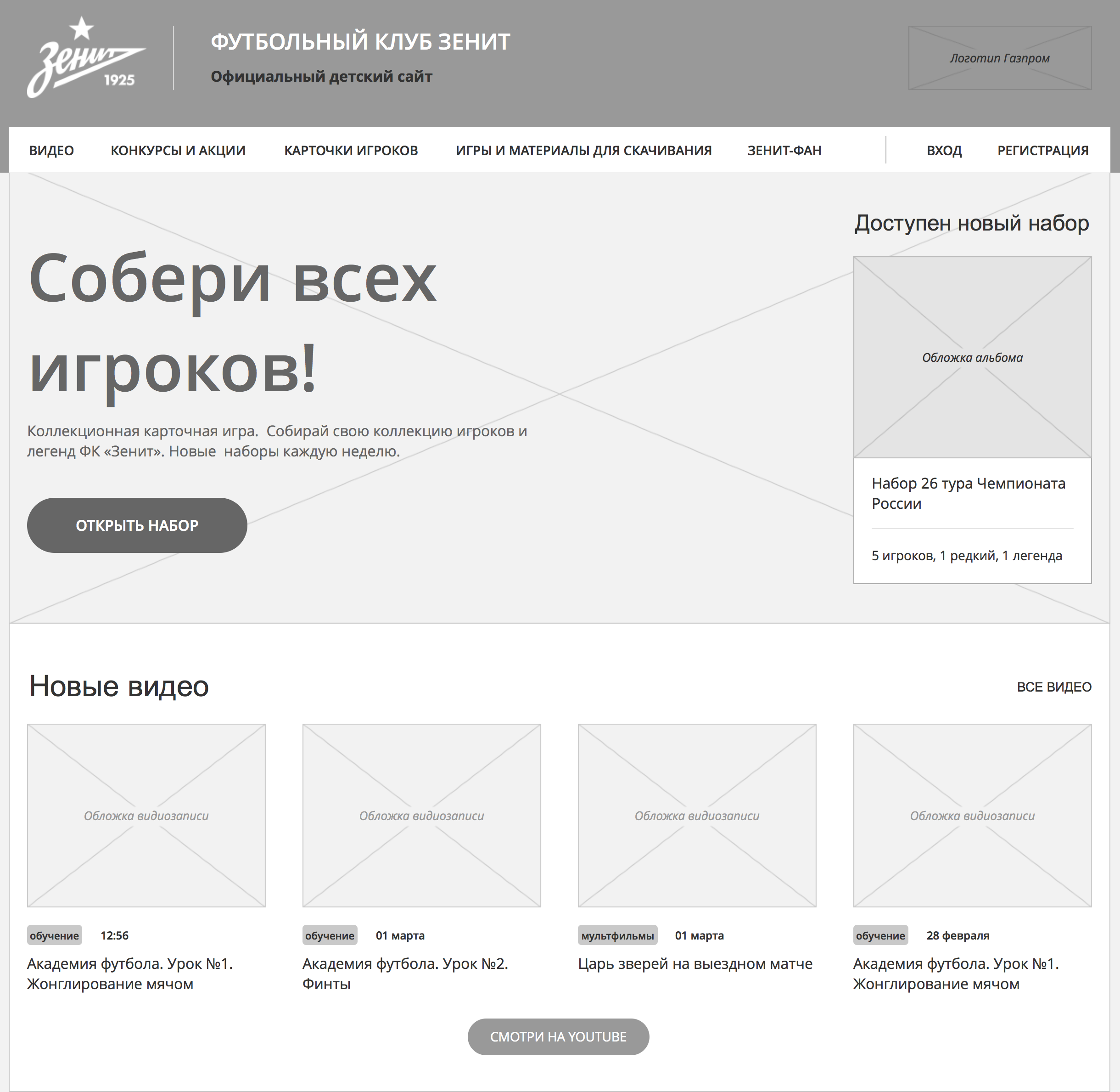
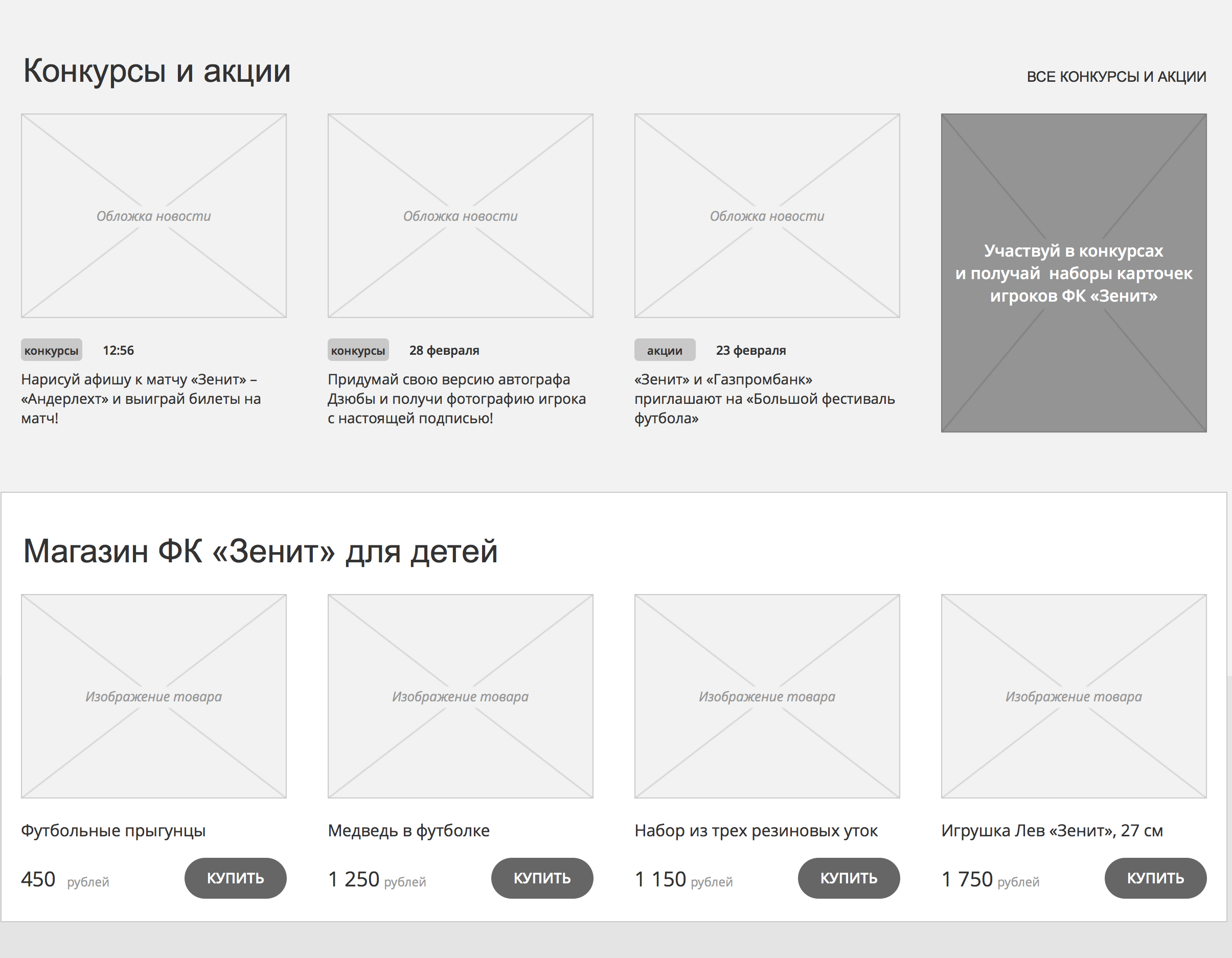
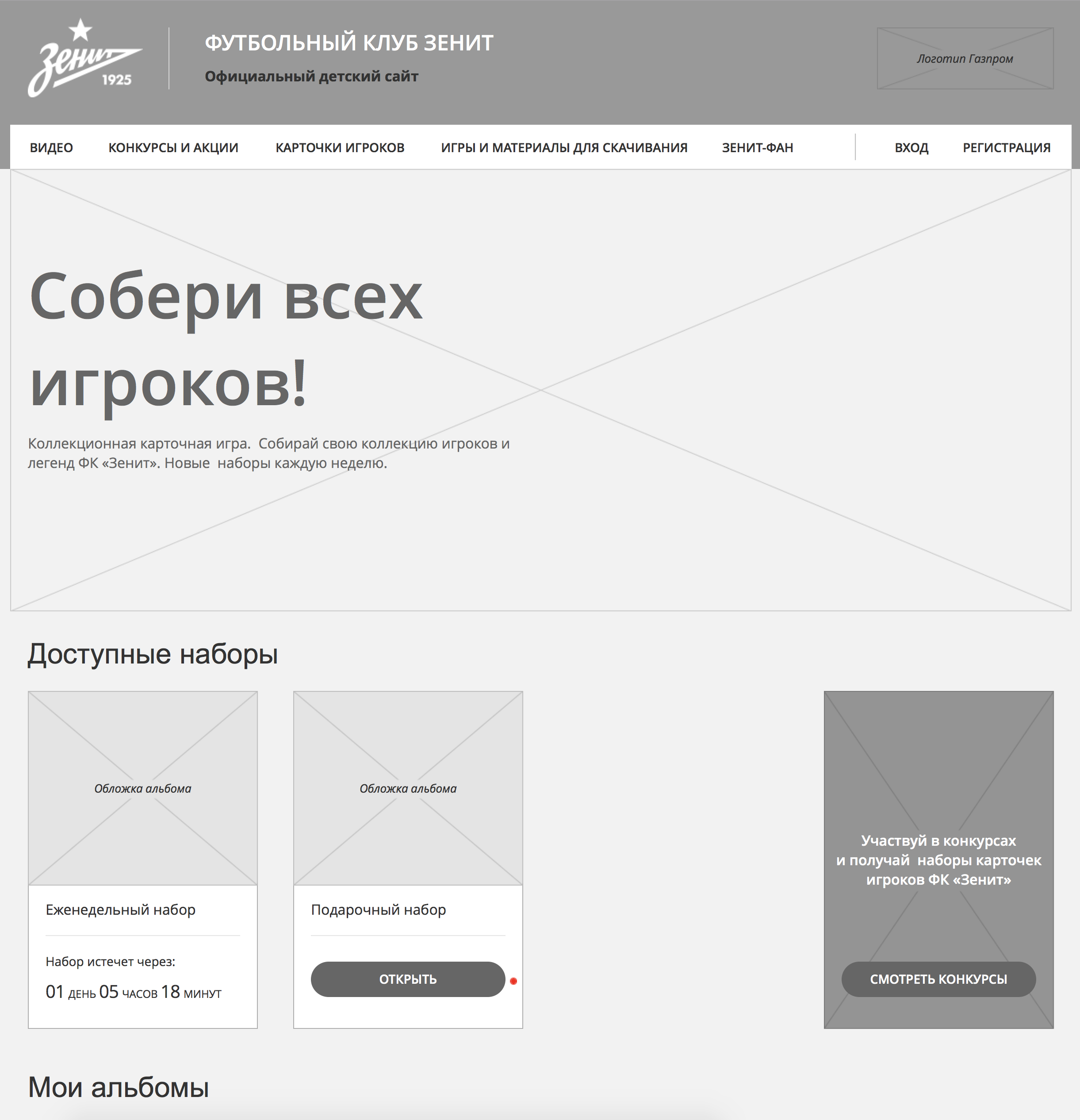
ПРОЕКТИРОВАНИЕ И ДИЗАЙН








КОНЦЕПЦИЯ
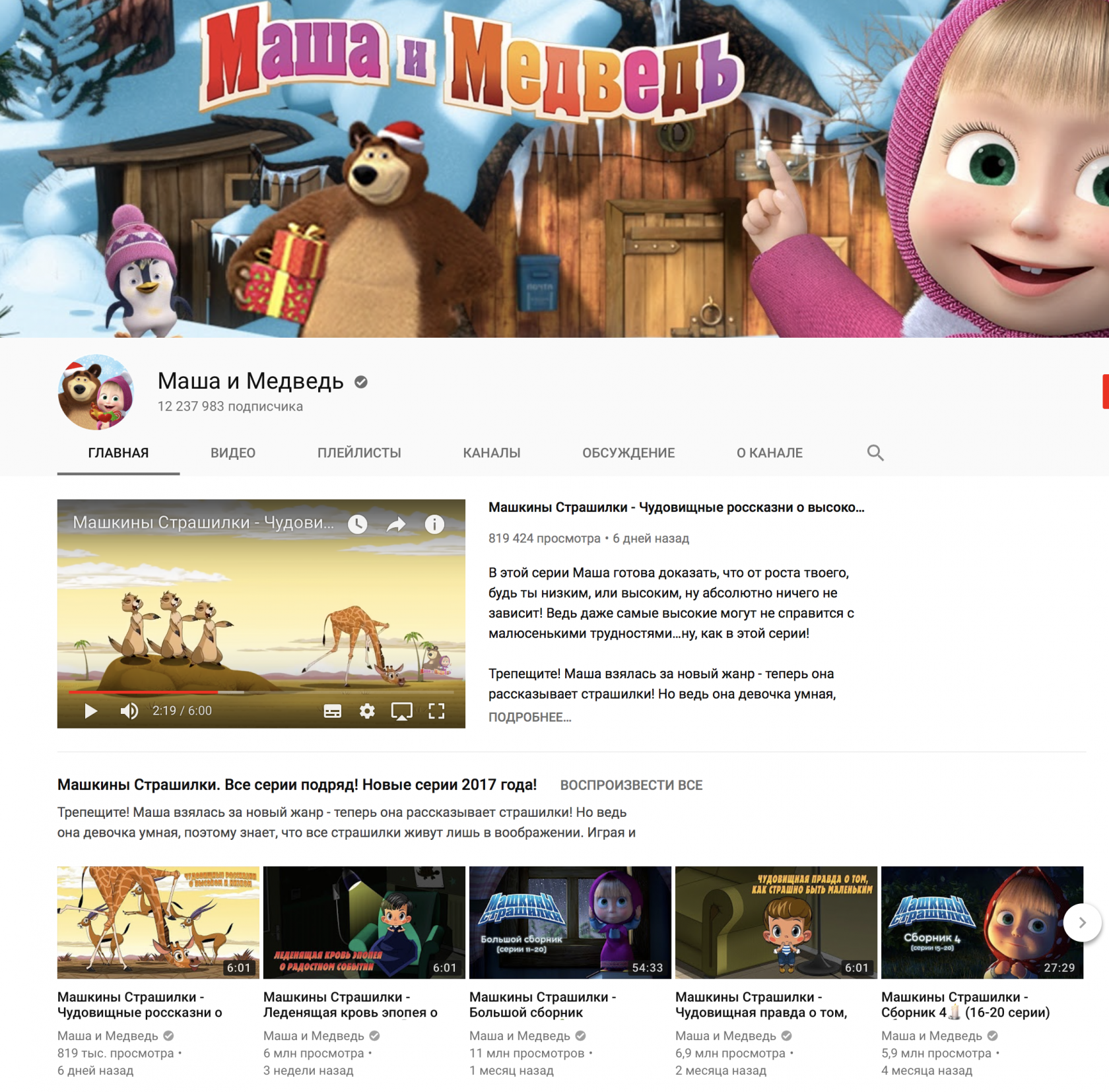
Мы изучили популярные детские сайты и поняли: одного медиа-контента мало, чтобы удержать детскую аудиторию. Поэтому мы определили сразу три направления работы:
01
Детские видео
Конкурсы от клуба
Коллекционная игра



Референсами для карточек «Зенита» послужили игровые карточки FUT и Panini card.



МЕХАНИКА ИГРЫ
Игра должна быть интересной и затягивающей. Мы начали с создания механики. Первым делом изучили теорию вероятности и различные теории игр — и в итоге разработали четкую структуру и логику выпадения карточек.
Систематизировали игроков
Сделали схемы выпадения карточек
Написали инструкцию для разработчиков
Посчитали общее количество игроков «Зенита» и разделили их на несколько групп: легендарные игроки, важные, специальные и обычные.
Показали на графических схемах, как правильно составлять наборы.
Чтобы игра получилась точно по нашей задумке, написали максимально понятные инструкции к макетам.

02

ПРОЕКТИРОВАНИЕ
Работа над сайтом начинается с проектирования.
03
Интерфейс разрабатывали
в несколько итераций, чтобы учесть все детали.
в несколько итераций, чтобы учесть все детали.




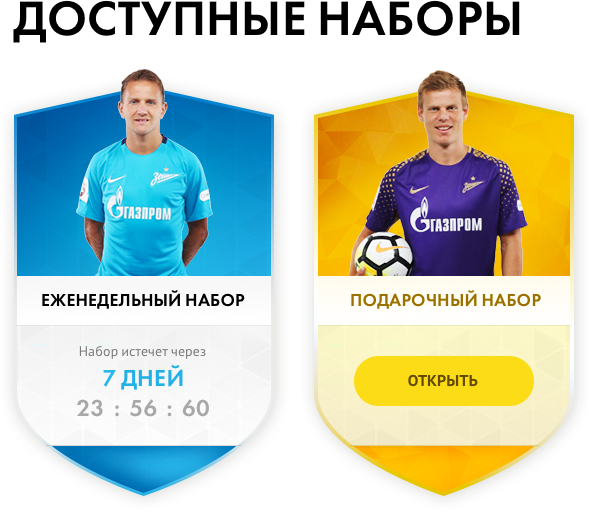
РАБОТА С КОНТЕНТОМ
Целевая аудитория сайта — дети, поэтому в дизайне мы использовали яркие чистые цвета. Желтый и голубой подошли идеально: привлекают внимание, легко воспринимаются и соответствуют символике «Зенита».
#ffda29
#27b8ef
04




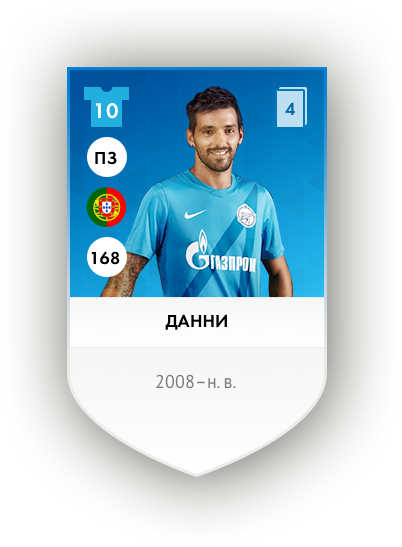
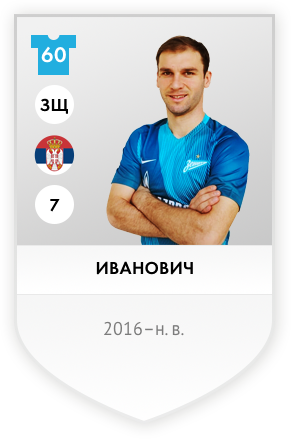
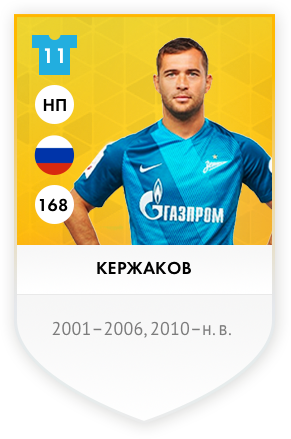
Карточки игроков — ключевой элемент дизайна. Они отличаются друг от друга по цвету и стилю. На каждой карточке есть фотография игрока и его индивидуальные показатели:

Количество одинаковых карточек
Фамилия игрока
Годы выступления за «Зенит»
Номер игрока
Амплуа (позиция)
Гражданство
Выходов в стартовом
составе
составе
ВИЗУАЛЬНЫЕ РЕШЕНИЯ
05




Легенды клуба
Самые редкие карточки с лучшими игроками за всю историю «Зенита».
Важные игроки
Карточки с популярными игроками — теми, которые выходили более 100 матчей в стартовом составе.
Специальный игрок
Карточки с лучшими игроками сезона по мнению G-Drive.
Обычные игроки
Стандартные карточки игроков «Зенита».
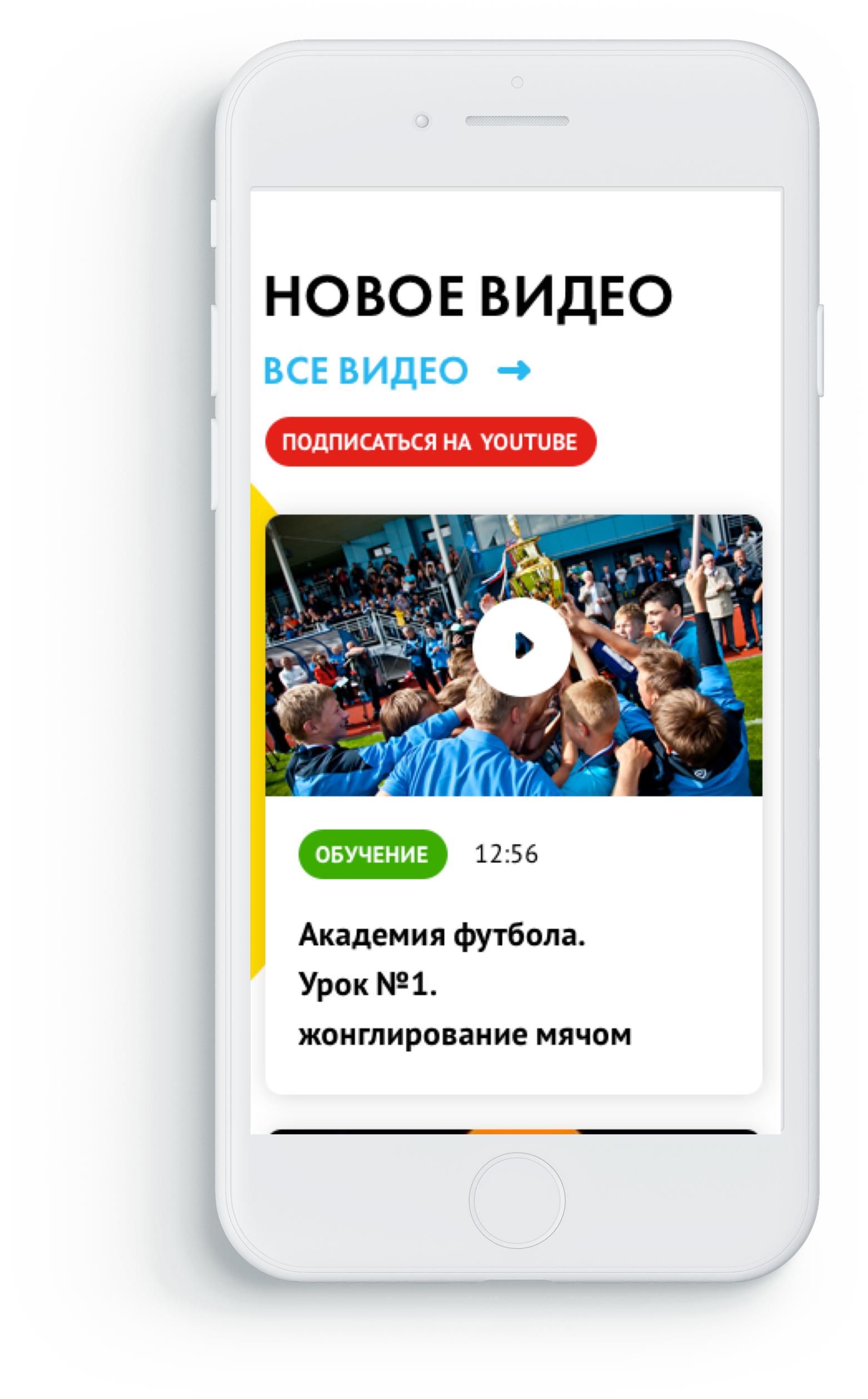
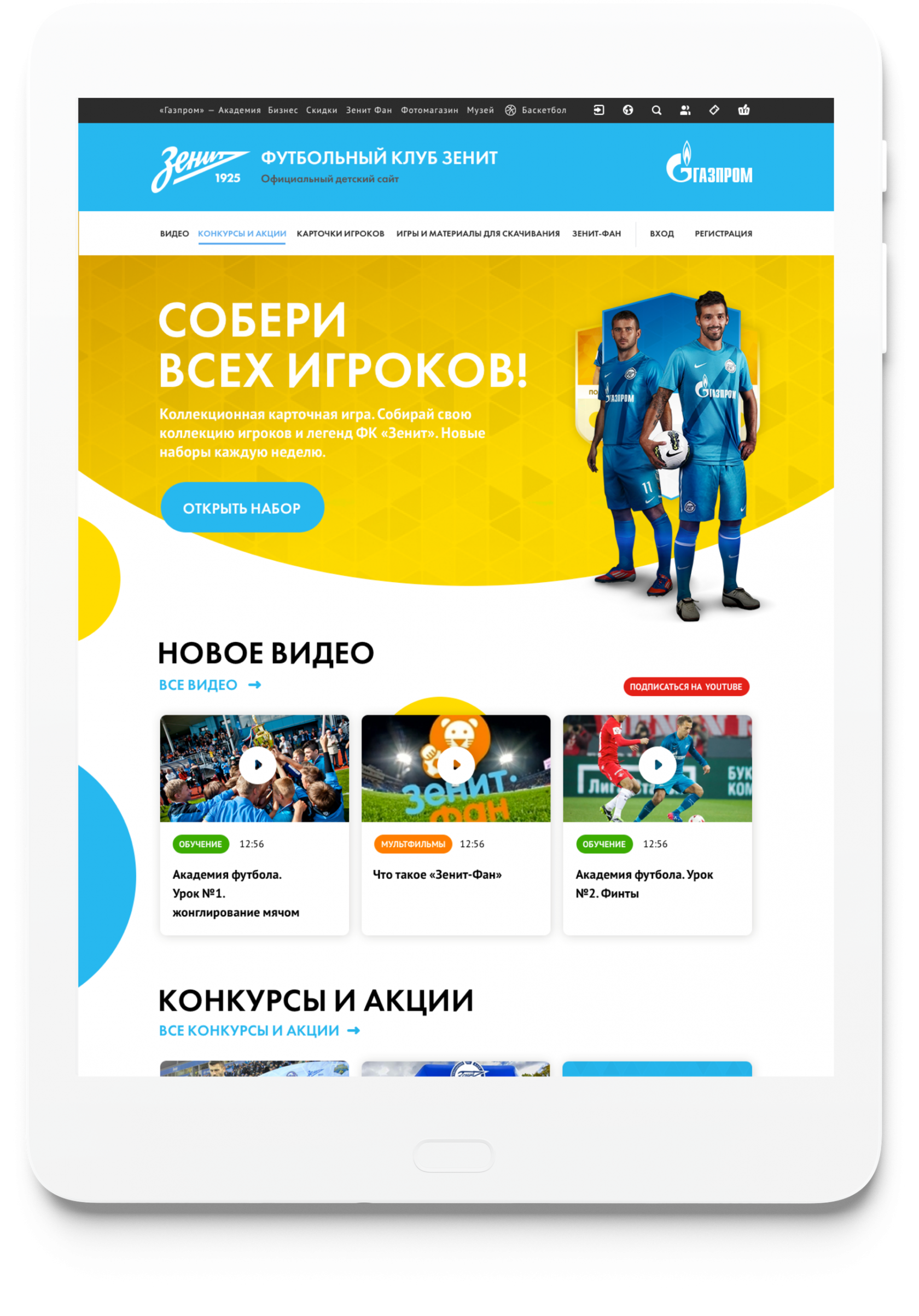
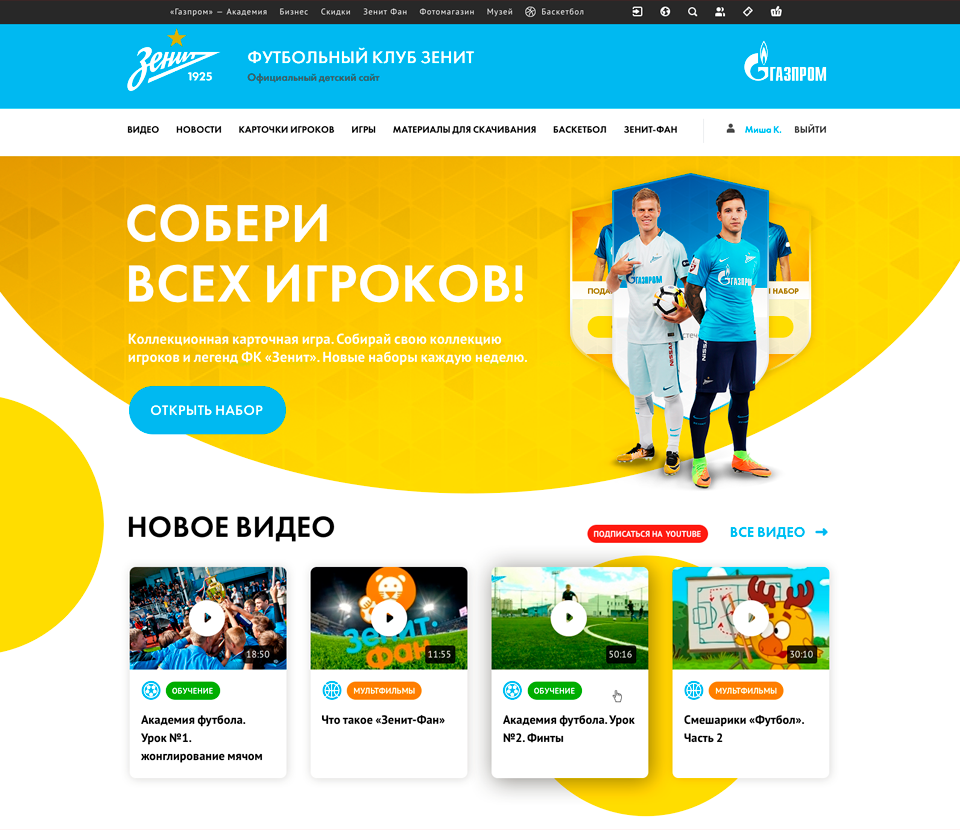
АДАПТИВНЫЙ ДИЗАЙН
Адаптировали сайт под все популярные разрешения. Его удобно просматривать на экране компьютера, планшета или смартфона.
06