Угадай что… правильно, куки!
Настройки куки
Обязательные куки — обязательны (вау). Они нужны чтобы сайт и формы обратной связи работали правильно.
Куки аналитики и плееров можно выключить.
Куки аналитики и плееров можно выключить.
Сервис доставки отборных фруктов
и овощей Edoque
01
04
2018
Edoque — современный foodtech-сервис, который делает ставку на скорость работы, подробную аналитику и мобильный трафик сайта.


Edoque работает как интернет-магазин. Товары создаются в CRM-системае, а затем подтягиваются на сайт с помощью специального кода. Заказы с сайта также поступают в CRM. Товарные остатки изменяются при попадании товаров в заказы.
И тут у нас возникала проблема. Наши готовые коробки — это наборы других позиций — фруктов и овощей. А в системе это был один товар, который мы могли разбить на составляющие только вручную. Составы создавались, рассчитывались и хранились в отдельном документе; товарные остатки по ингредиентам коробок не учитывались, их нужно было списывать вручную; наконец, список товаров, необходимых для ежедневной закупки, тоже предполагал ручную разбивку коробки на составляющие.
И тут у нас возникала проблема. Наши готовые коробки — это наборы других позиций — фруктов и овощей. А в системе это был один товар, который мы могли разбить на составляющие только вручную. Составы создавались, рассчитывались и хранились в отдельном документе; товарные остатки по ингредиентам коробок не учитывались, их нужно было списывать вручную; наконец, список товаров, необходимых для ежедневной закупки, тоже предполагал ручную разбивку коробки на составляющие.










Основной канал продвижения — Instagram. Социальная сеть приводит наибольшую долю посетителей на сайт Edoque и максимальное количество клиентов, поэтому мобильная версия сервиса особенно важна в работе с заказами.
ДАННЫЕ ПРОЕКТА
Так как предыдущая реализация Edoque не давала достаточной скорости и отзывчивости интерфейса, мы определили несколько основных задач проекта.
01
02
особенности работы





02
03
ЗАДАЧИ ПРОЕКТА
Сократить путь оформления заказа: от посещения главной страницы
до нажатия на кнопку «Оформить заказ»;
Повысить скорость работы интерфейса;
Сделать удобную мобильную версию сайта.
до нажатия на кнопку «Оформить заказ»;
Повысить скорость работы интерфейса;
Сделать удобную мобильную версию сайта.
1.
2.
3.
2.
3.






03
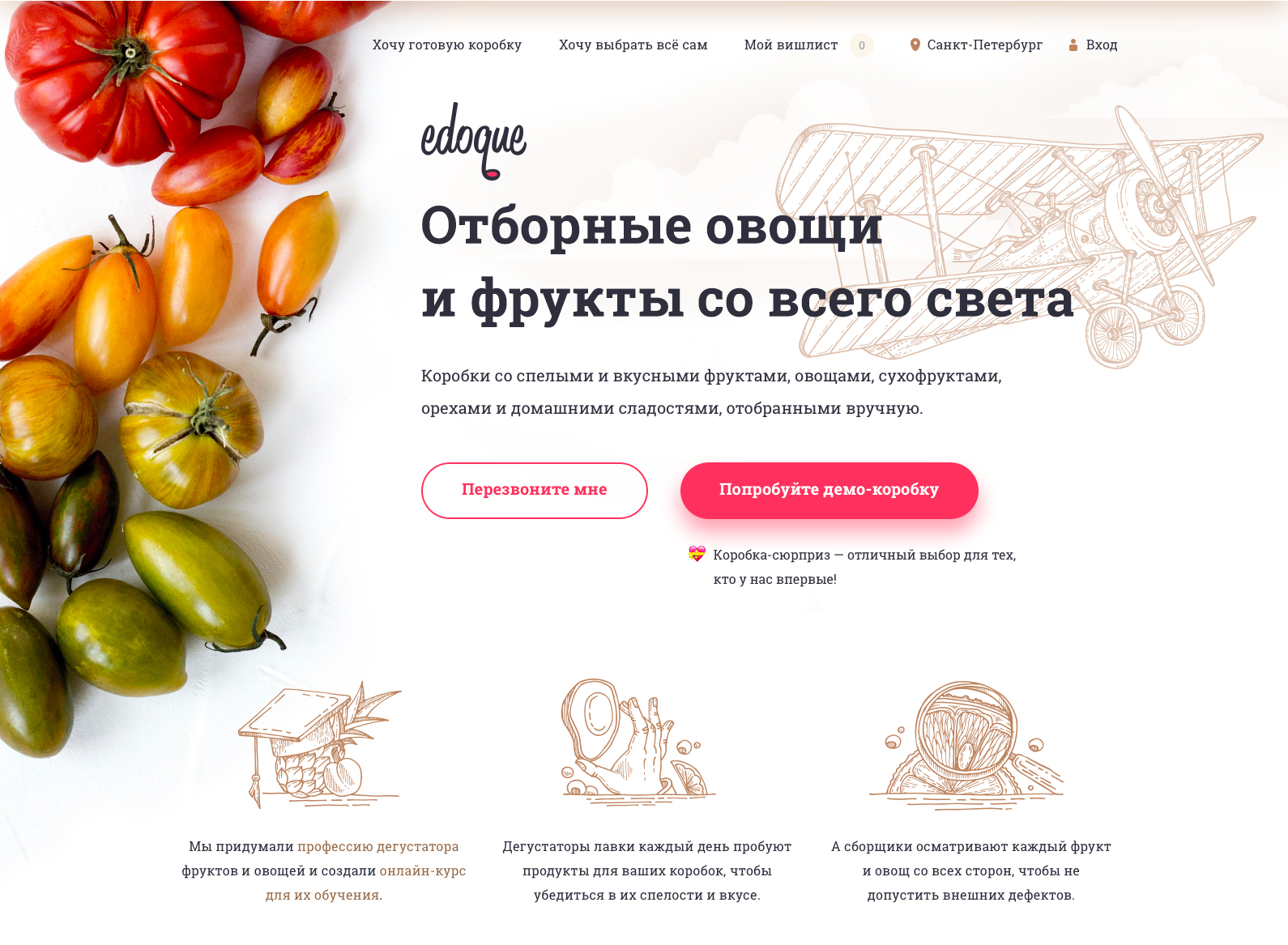
РЕШЕНИЯ: КОНЦЕПЦИЯ
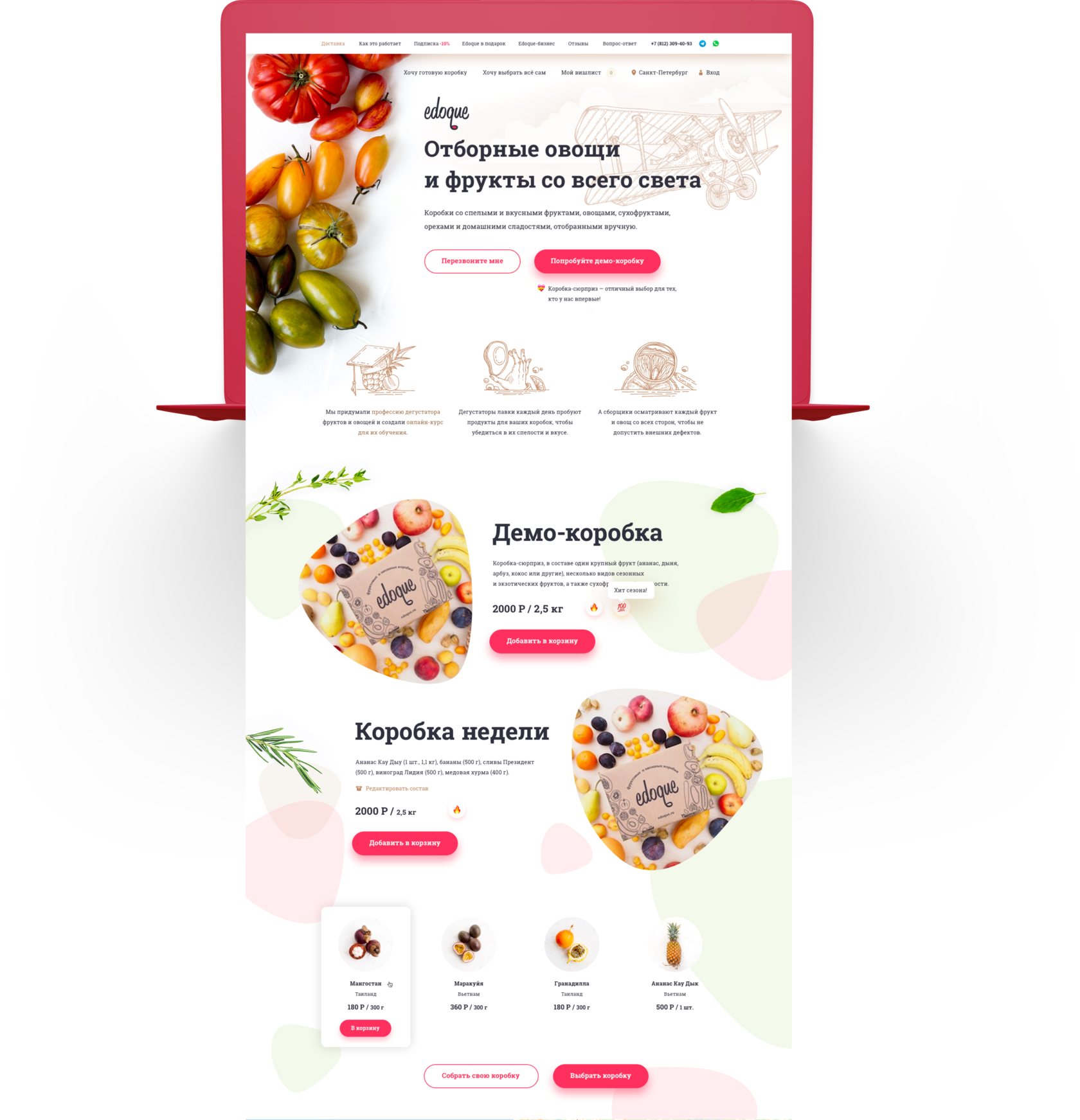
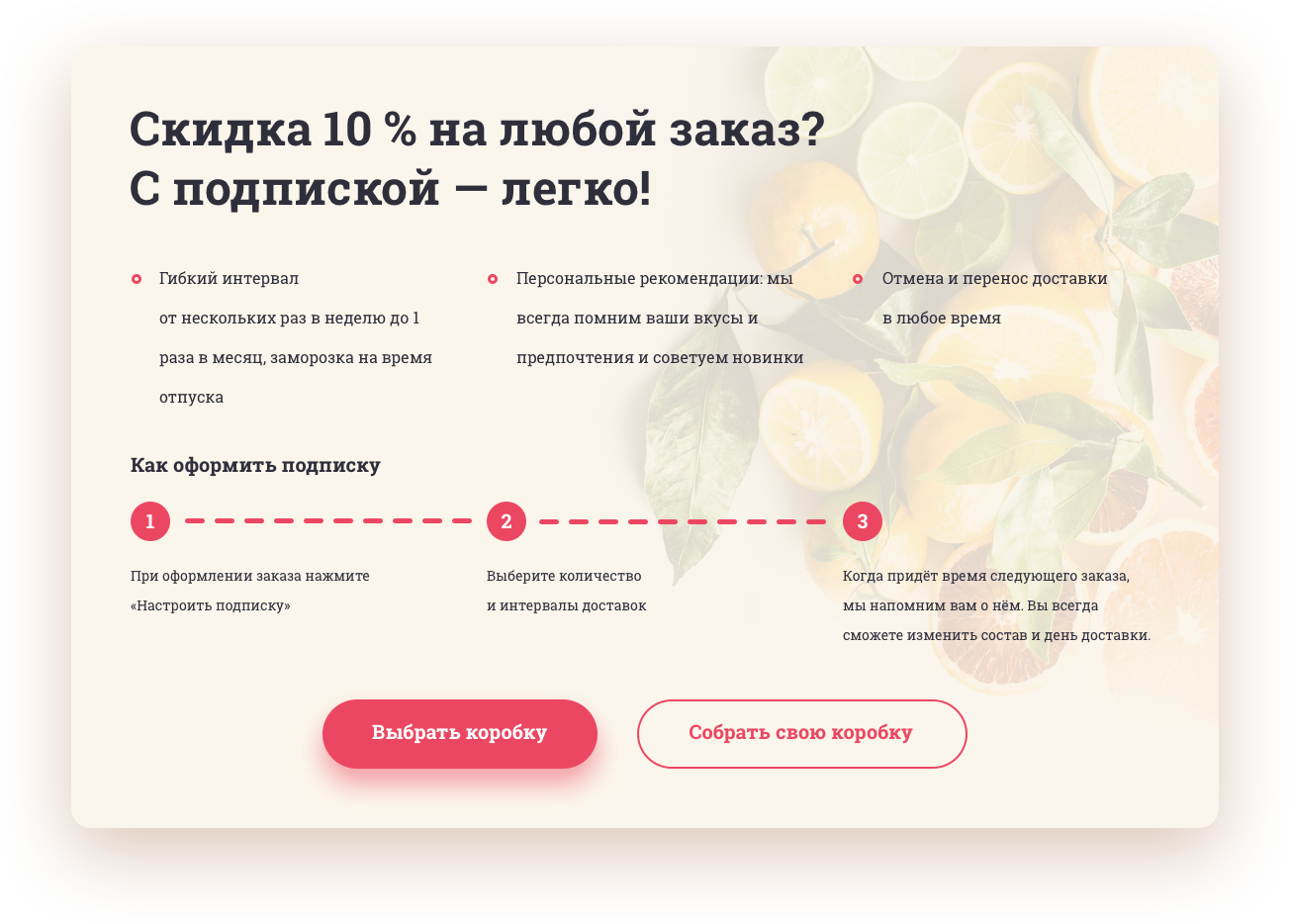
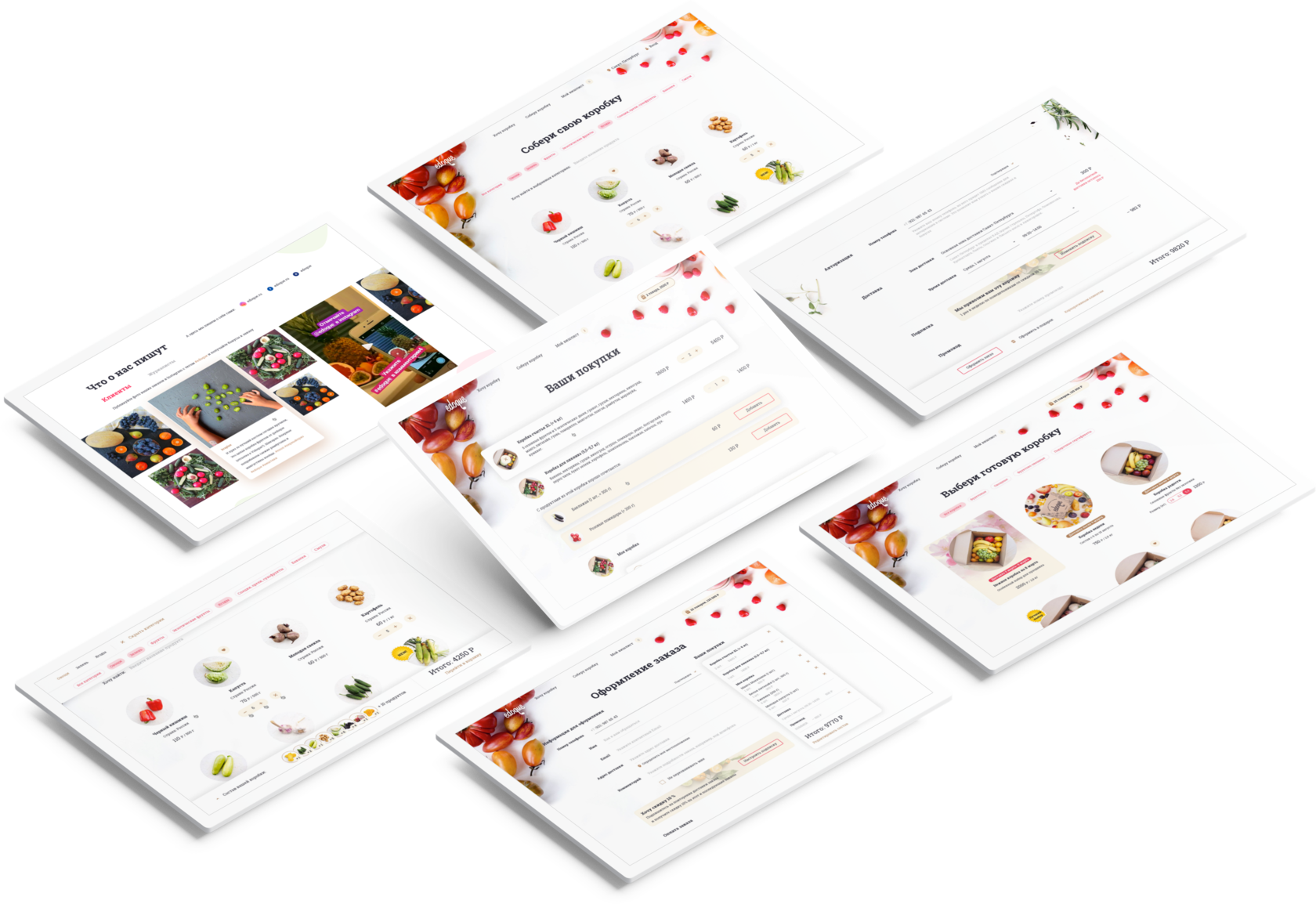
Мы упростили взаимодействие пользователя с интерфейсом: чтобы не отвлекать
от оформления заказа, элементы всего пути к покупке выполнены минималистично, а акцент цветом сделан на кнопках и фото товаров. Атмосферу сайта задает насыщенная главная страница с яркими изображениями фруктов и иллюстрациями.
от оформления заказа, элементы всего пути к покупке выполнены минималистично, а акцент цветом сделан на кнопках и фото товаров. Атмосферу сайта задает насыщенная главная страница с яркими изображениями фруктов и иллюстрациями.
В основу визуальной концепции мы заложили тему приключений в духе фильмов «Индиана Джонс»: охота за фруктами по всему миру, как за сокровищами.
визуальная концепция



Атмосферу открытий передали винтажными иллюстрациями, нарисованными вручную и с огромной любовью к фруктам
и овощам.
и овощам.
04


Мы не просто рисовали красивые картинки, а тщательно проектировали поведение пользователей на стадии дизайна, поэтому у нас получилось много макетов с различными состояниями и версиями.
макеты
04
05
РЕШЕНИЯ: UX/UI
Проработали каждую мелочь системы, учитывая развитие
сервиса в дальнейшем.
сервиса в дальнейшем.

05
06
Мы упростили выдачу карточек в каталоге так, чтобы на экране было видно как можно больше товаров. Закрепили нижнюю панель со списком выбранной продукции — он всегда расположен снизу, к нему можно вернуться в любой момент во время просмотра
карточек.
карточек.
Каталог товаров и корзина
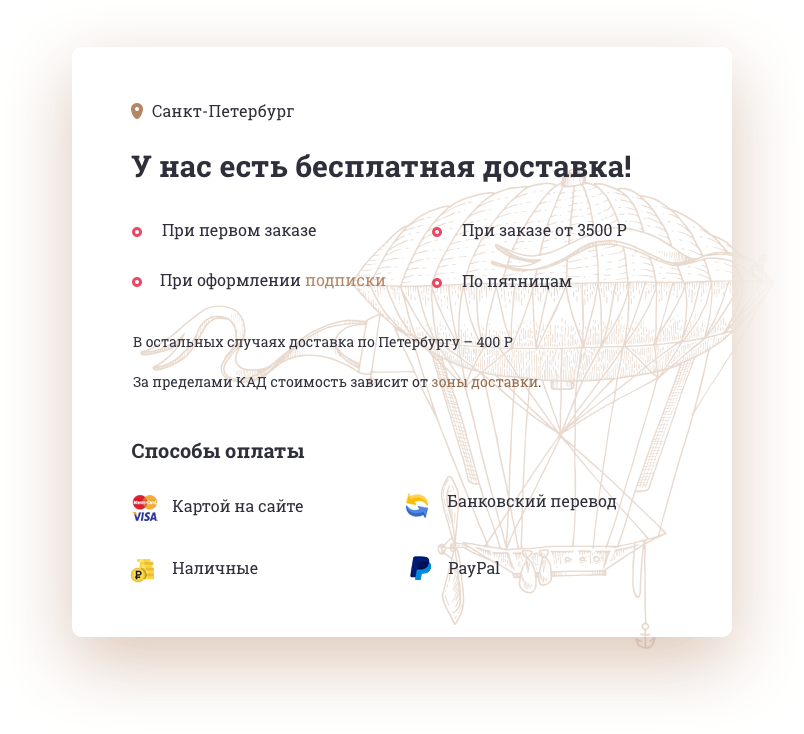
В системе разработан конструктор параметров продукции для гибкой настройки выводимой информации о продуктах, а также для формирования фильтров, чтобы подстраивать интерфейс под наиболее востребованные сценарии поиска.
Конструктор параметров продукции

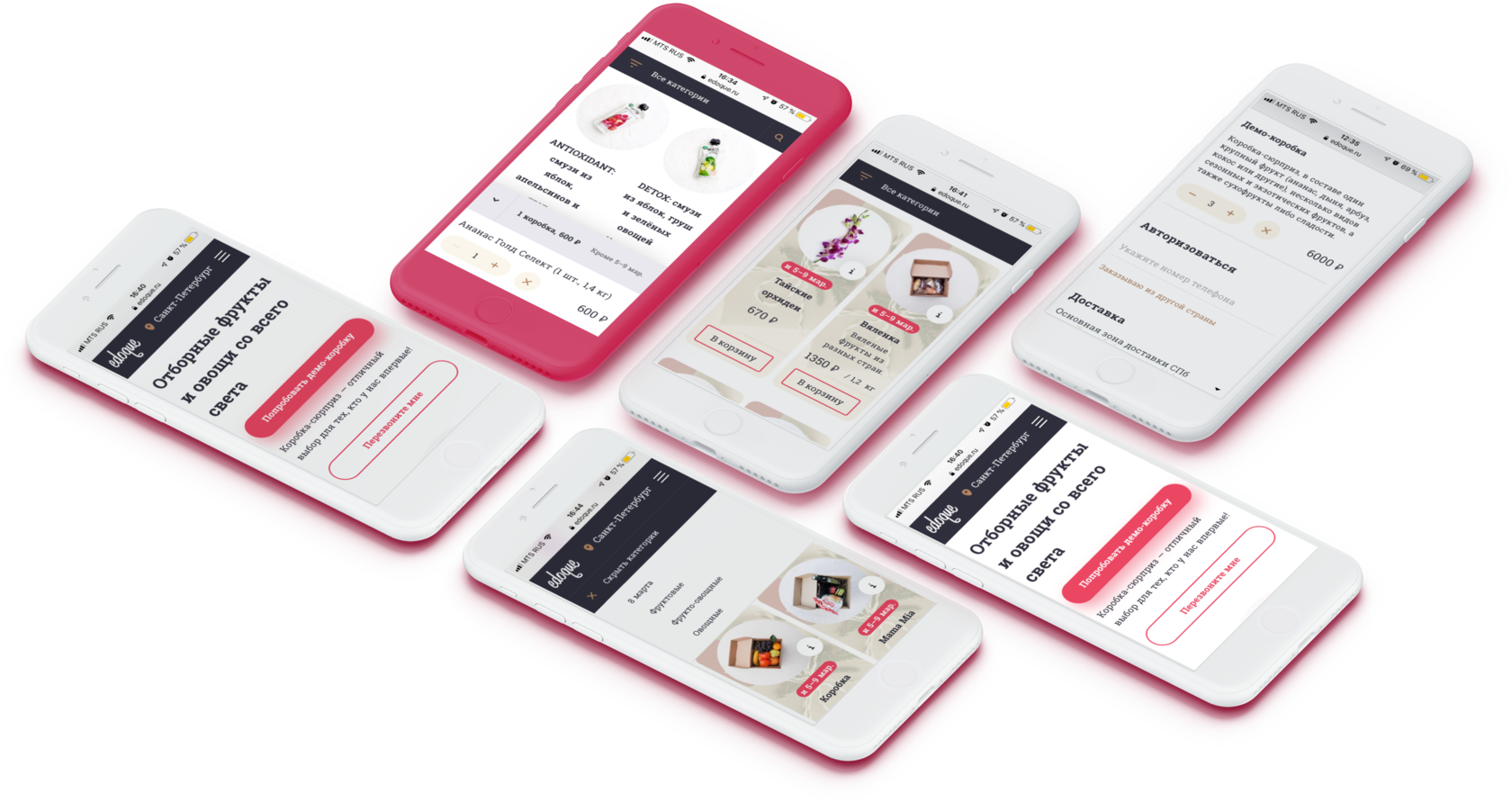
МОБИЛЬНАЯ ВЕРСИЯ
Большинство заказов приходит через мобильный трафик, поэтому в процессе создания адаптивной версии сайта была сохранена вся функциональность десктопа. Теперь заказ с мобильного устройства делать очень удобно.


07
РАЗРАБОТКА
Сайт реализован как web-приложение (SPA) на основе vue.js. Клиентская часть взаимодействует с сервером через API. Это позволило вести разработку клиента независимо от сервера.
Vue.js — современный фреймворк, который дает высокую скорость работы интерфейса и вывода данных.
О технологии
08
Архитектура web-приложения позволяет вести доработки клиентской и серверной части независимо друг от друга.
Про элементы системы
Высокая скорость внесения изменений;
Преимущества в будушем
1.
2.
2.
Сайт готов к разработке мобильного приложения.



РЕЗУЛЬТАТ
У команды Edoque очень высокий уровень зрелости в понимании своего бизнеса и коммуникации со своими клиентами. Это позволило нам быстро получать обратную связь, итеративно вносить изменения и разработать в итоге отличный продукт, технологически готовый к быстрым внедрениям нового функционала.

