Угадай что… правильно, куки!
Настройки куки
Обязательные куки — обязательны (вау). Они нужны чтобы сайт и формы обратной связи работали правильно.
Куки аналитики и плееров можно выключить.
Куки аналитики и плееров можно выключить.
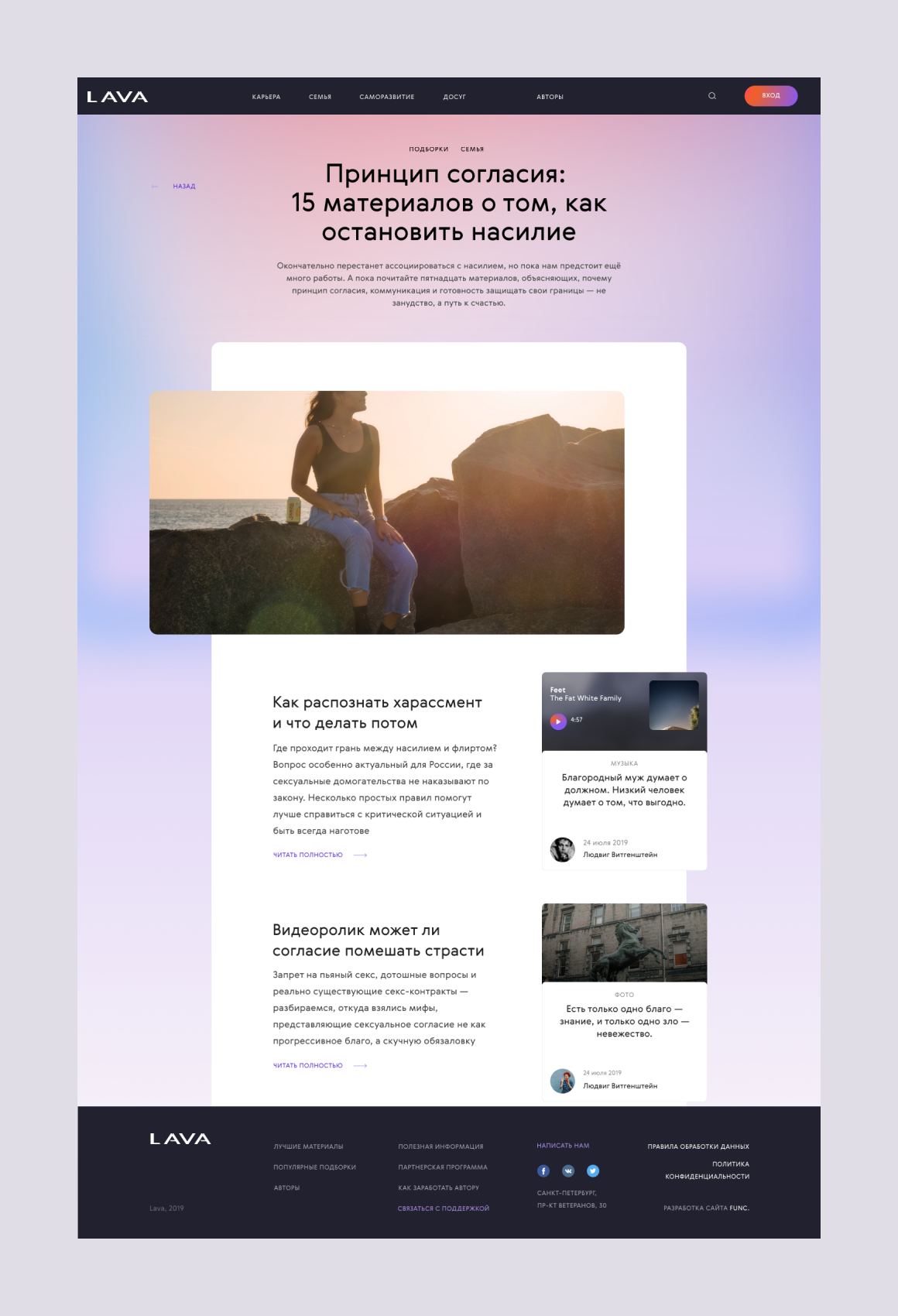
Разработка и дизайн международной платформы для монетизации креативного контента блогеров
Название проекта
Lava — это команда людей, которая создает маркетплейс уникального материала с возможностью заработка на авторском контенте.
клиент
Описание проекта
Создать платформу торговли контентом с помощью которой блогеры делятся материалами с поклонниками по подписке.
задача
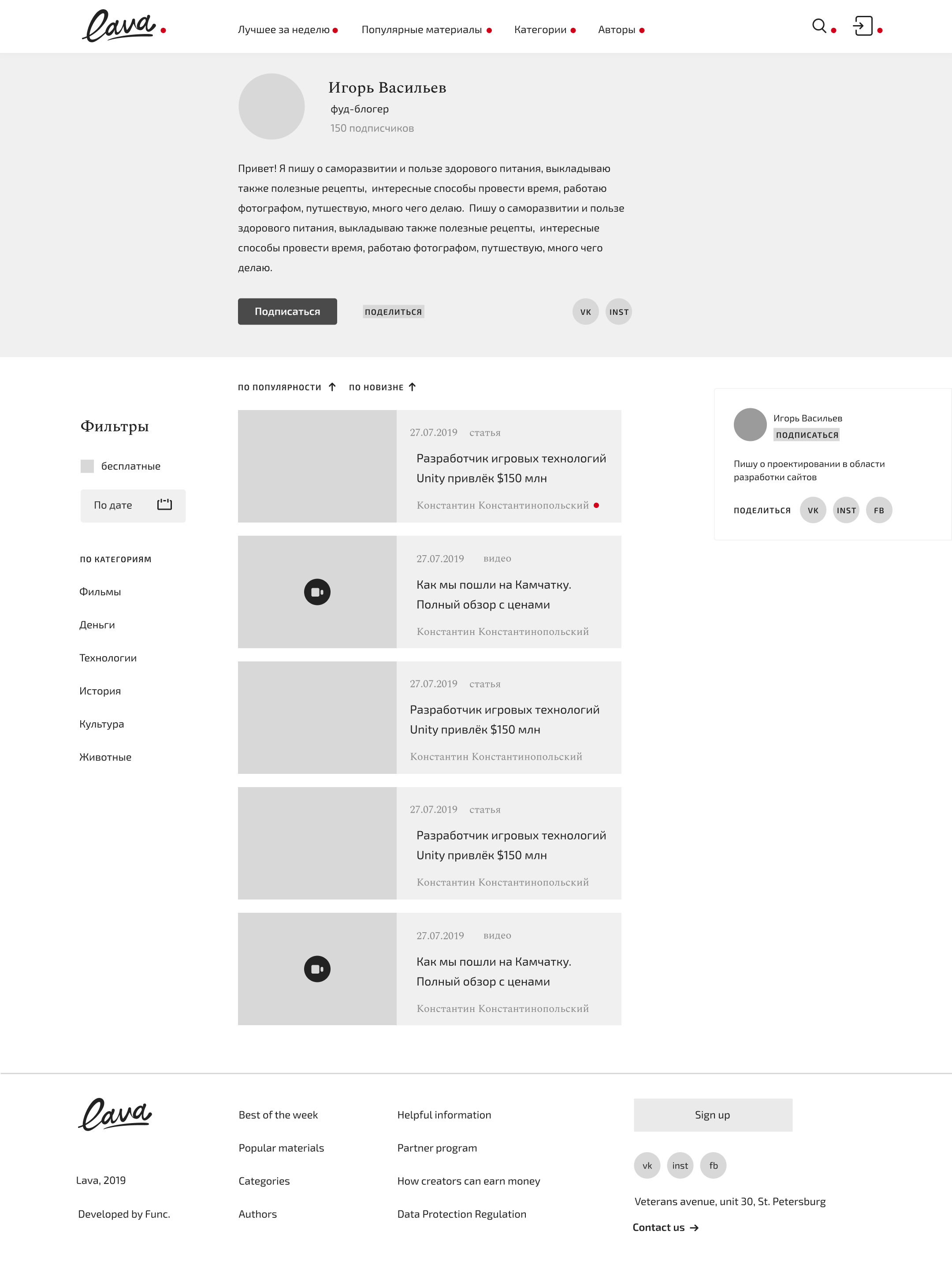
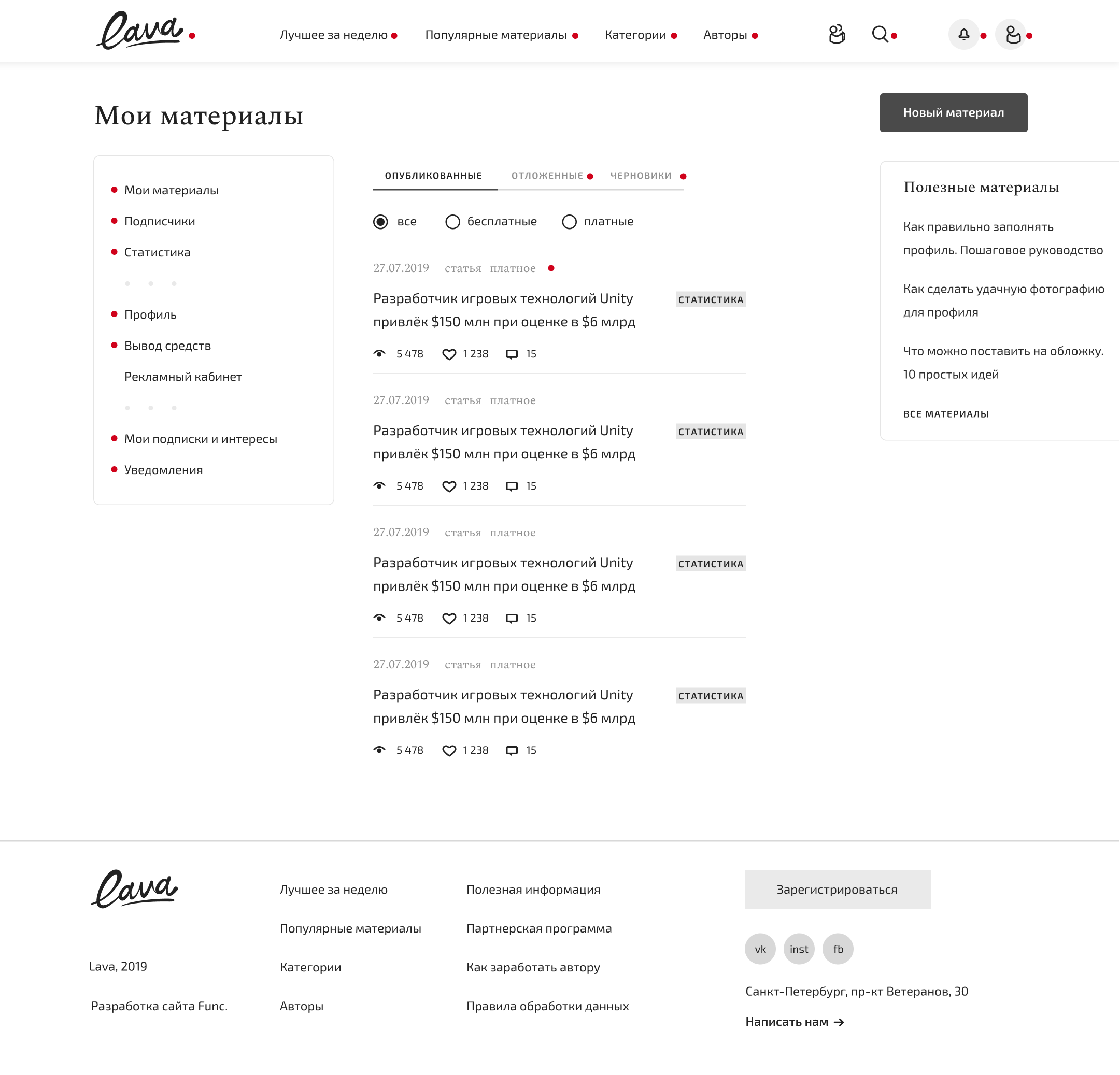
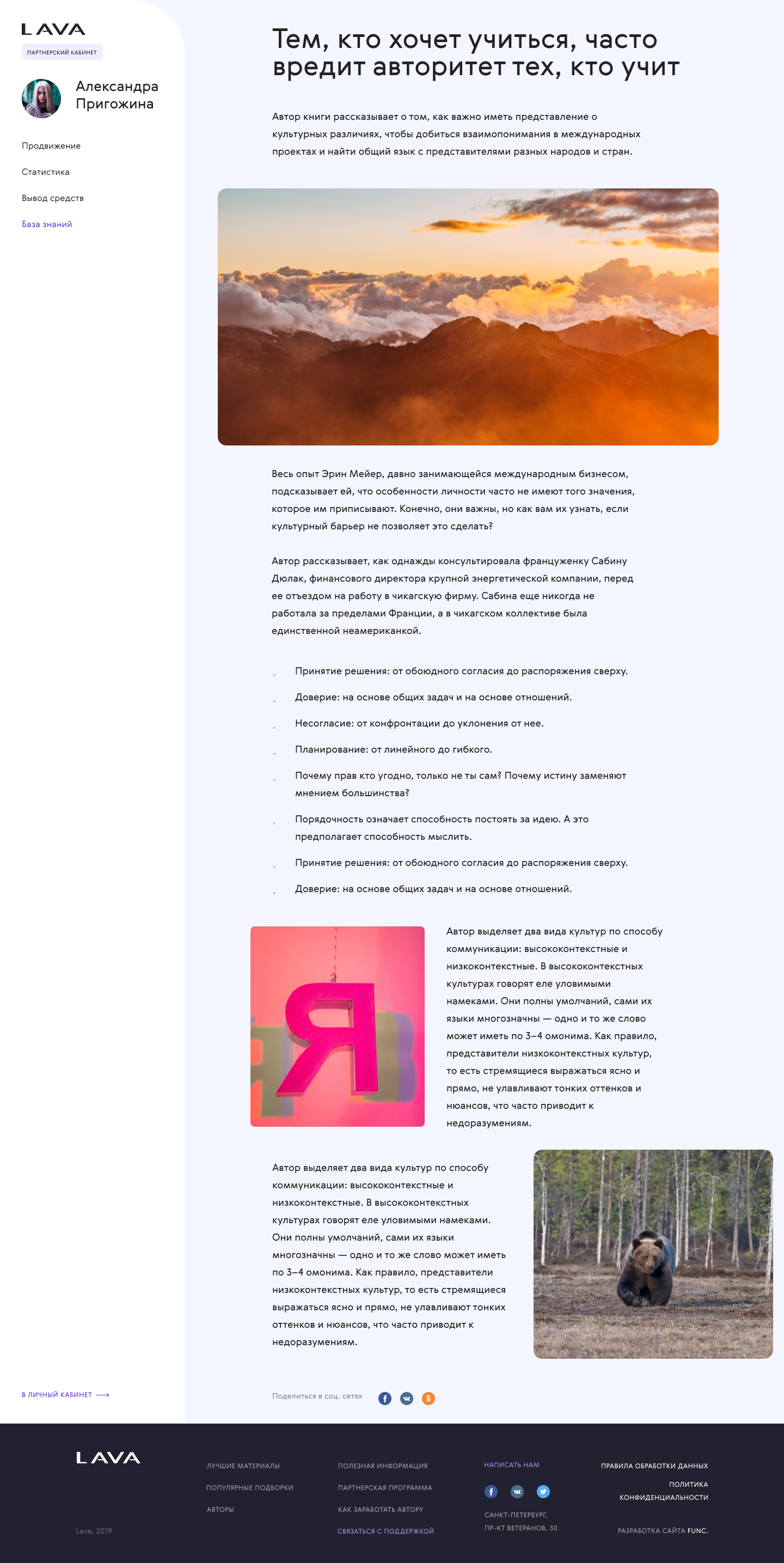
Подготовили карту сайта c описанием функциональности платформы: пользовательский и партнерский кабинеты, вывод денежных средств, размещение материалов и настройка подписок.
Проект активно развивался и в ходе работы клиент добавлял новые задачи на основе которых корректировалась карта.
Проект активно развивался и в ходе работы клиент добавлял новые задачи на основе которых корректировалась карта.
Особенности проекта
проектирование




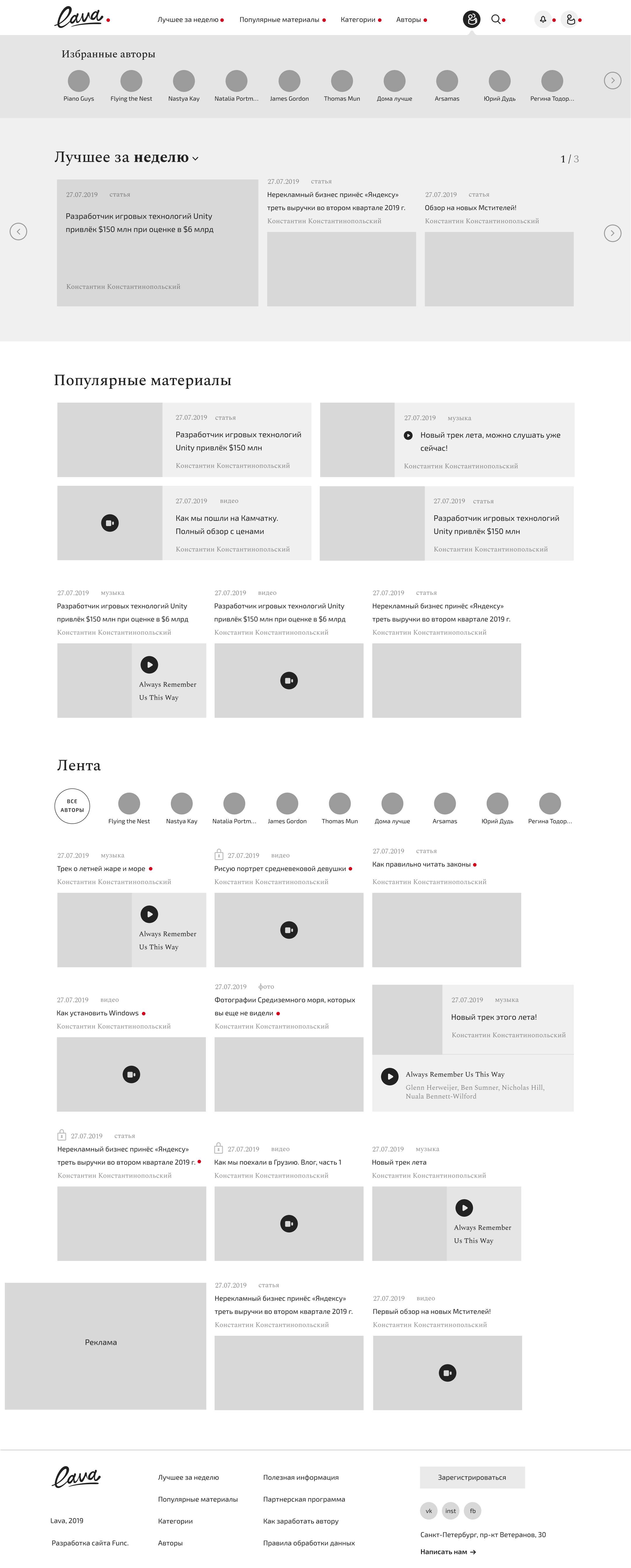
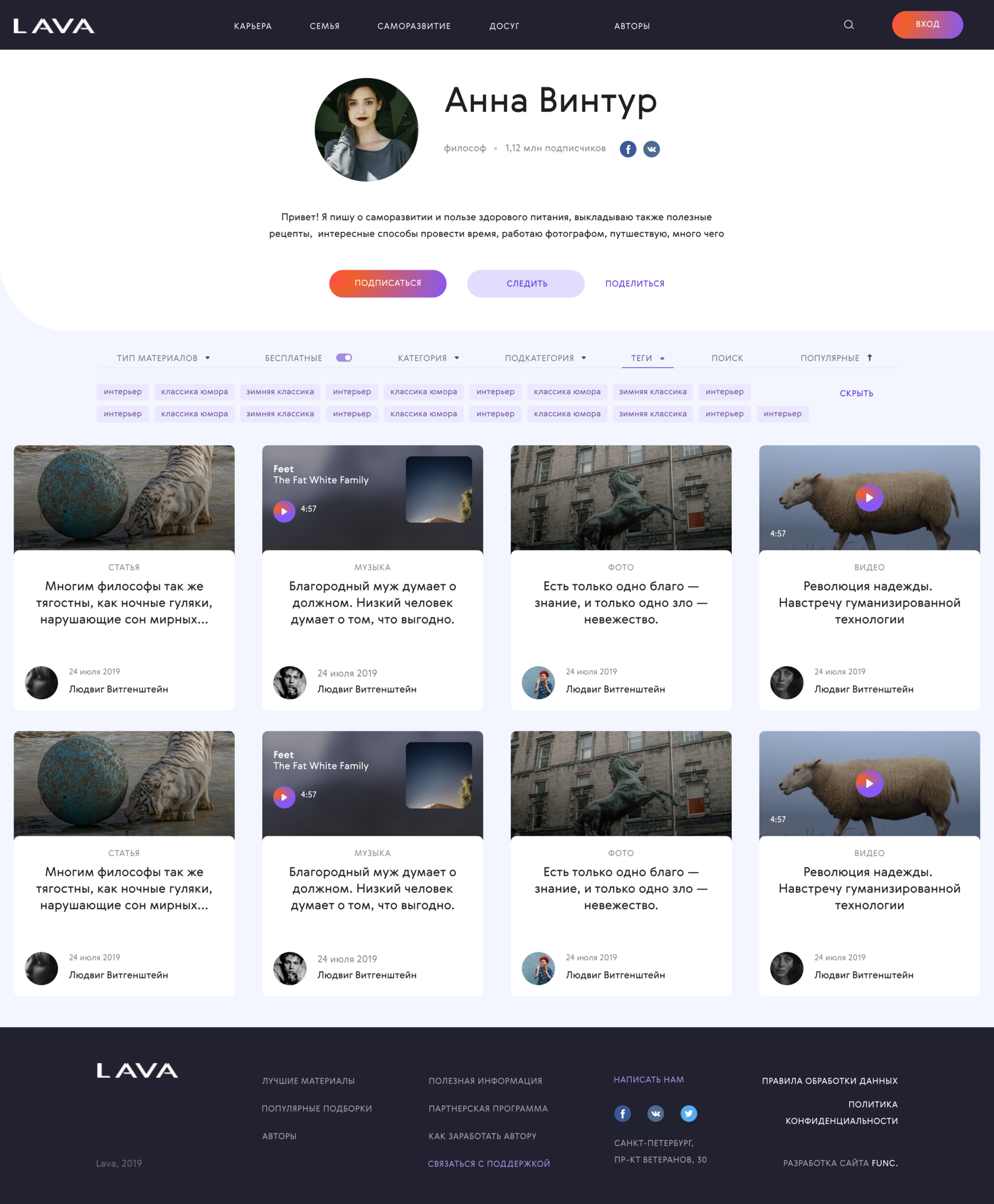
Поскольку на платформе размещено много материалов была предусмотрена гибкая сетка и динамика между блоками, чтобы платформа не выглядела скучной и однообразной.
проработка визуальной концепции
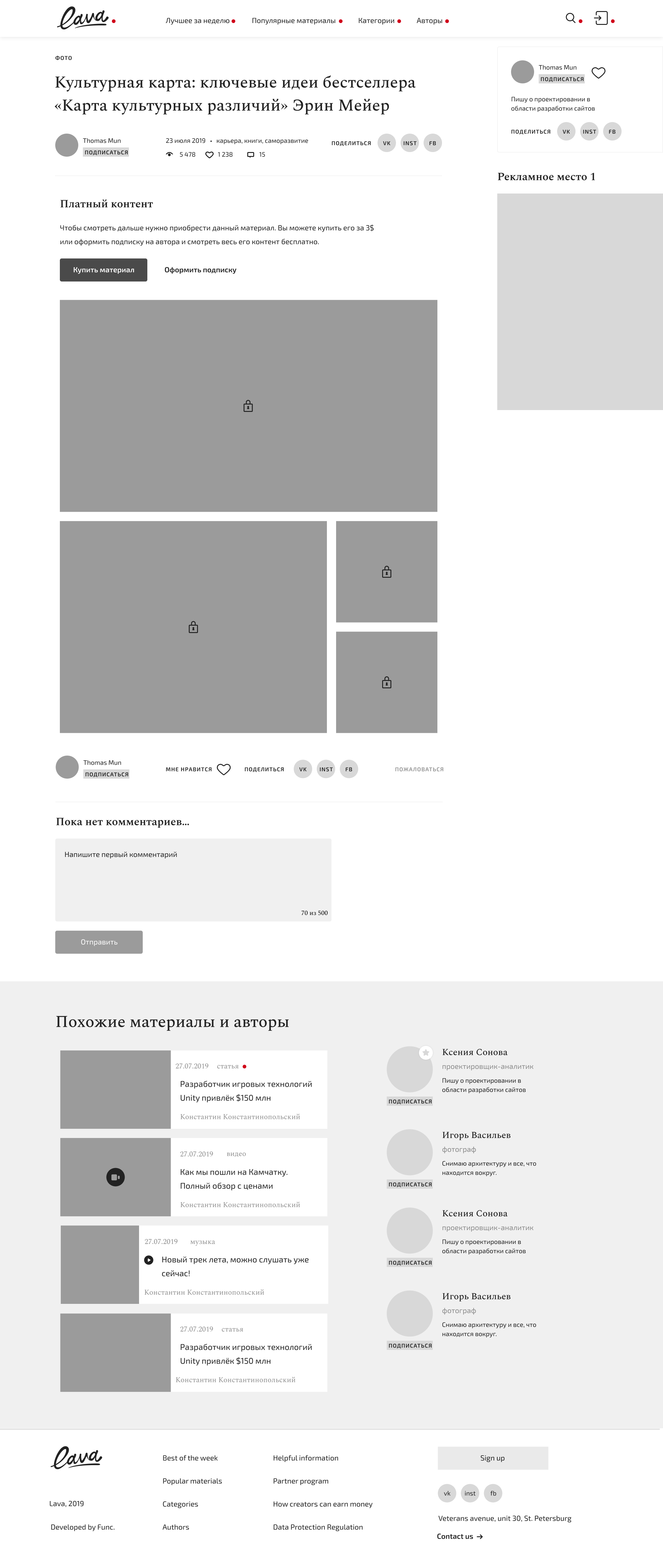
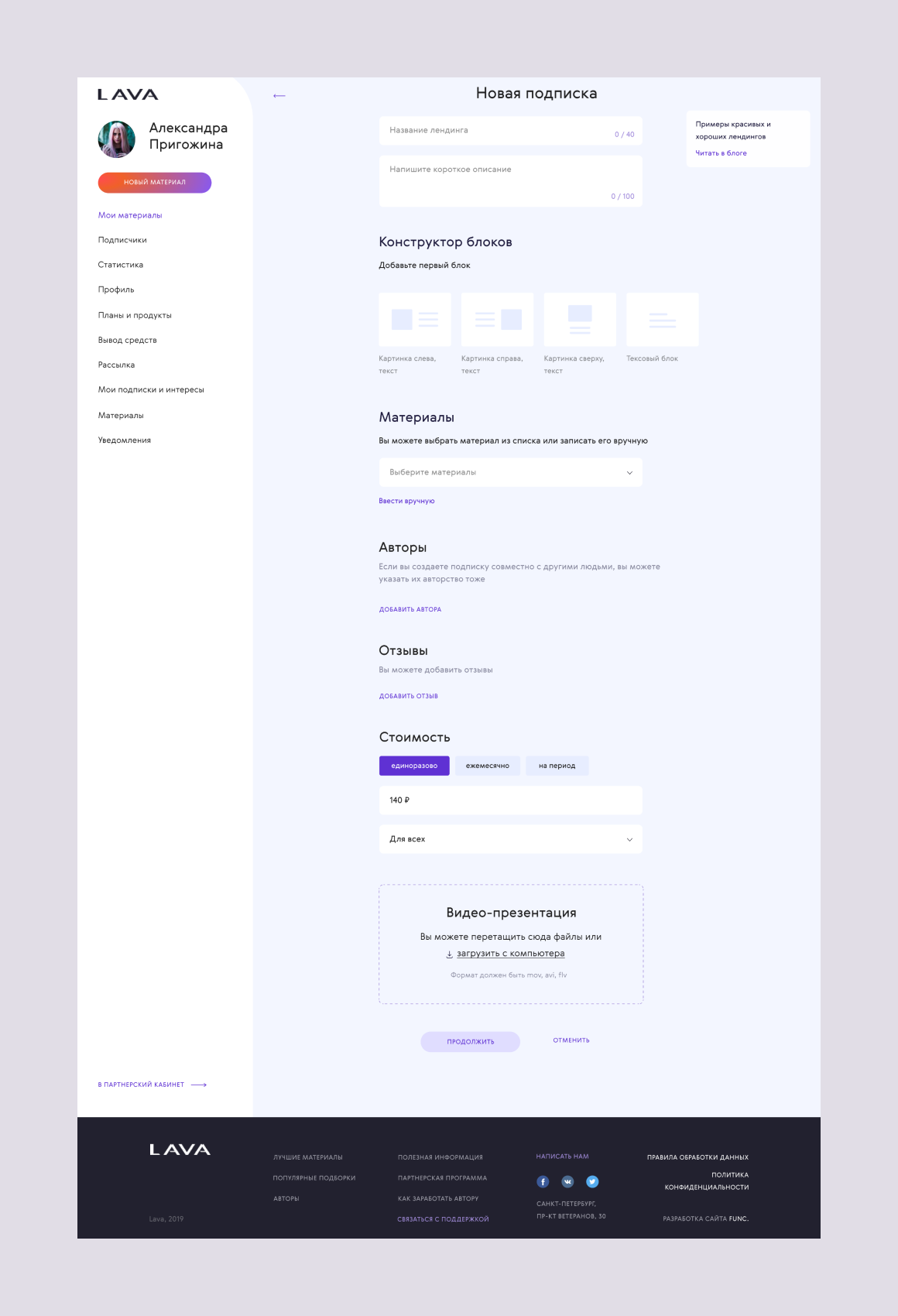
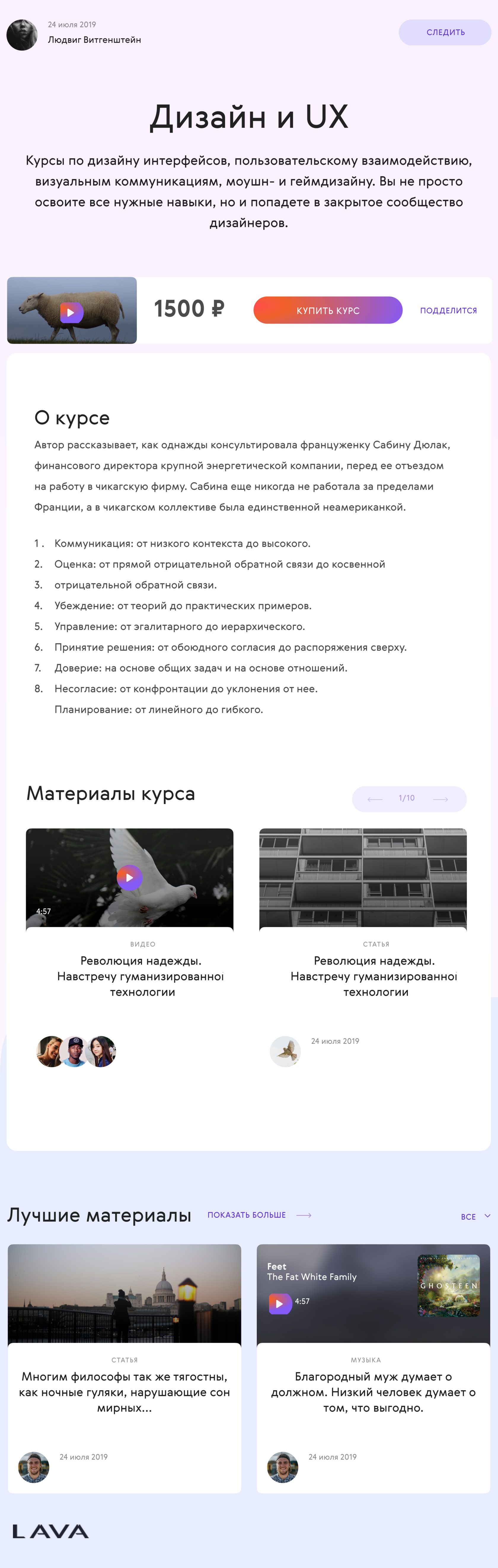
Реализован специальный конструктор блоков с шаблонами текста, изображений и видео, который помогает сделать подачу материала уникальной и интересной.
редактор контента


В качестве основных цветов использовались оттенки чёрного, серого и белого. Для придания характера платформе разработали палитру градиентов, а также применили яркие цвета холодных и теплых оттенков.
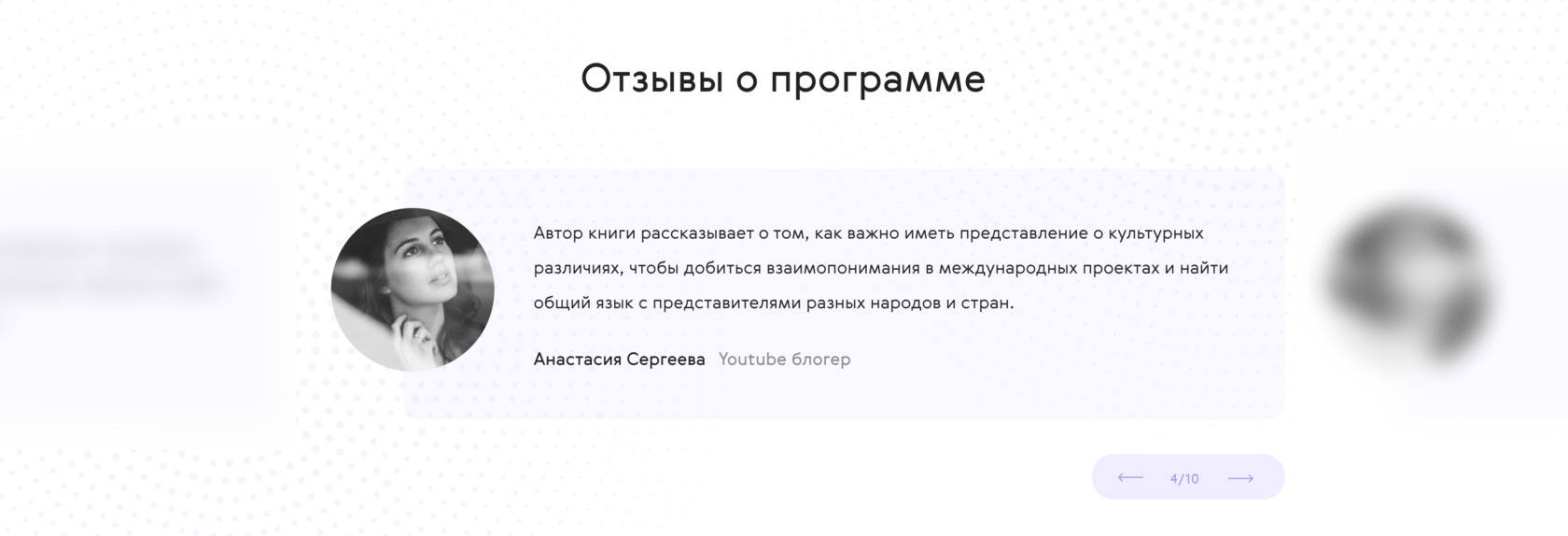
Чтобы создать эффект глубины и привлечь внимание к четким элементам на экране, на этапе дизайна для некоторых элементов было решено использовать эффект размытия.
Чтобы создать эффект глубины и привлечь внимание к четким элементам на экране, на этапе дизайна для некоторых элементов было решено использовать эффект размытия.
цвета и детали добавляющие характер



Технической особенностью проекта была разработка редактора для создания статей с добавлением фото, аудио и видео. Использовался бэкенд фреймворк Symfony, в качестве базы данных MySQL, а для фронтенд —Vue.js.
технические особенности



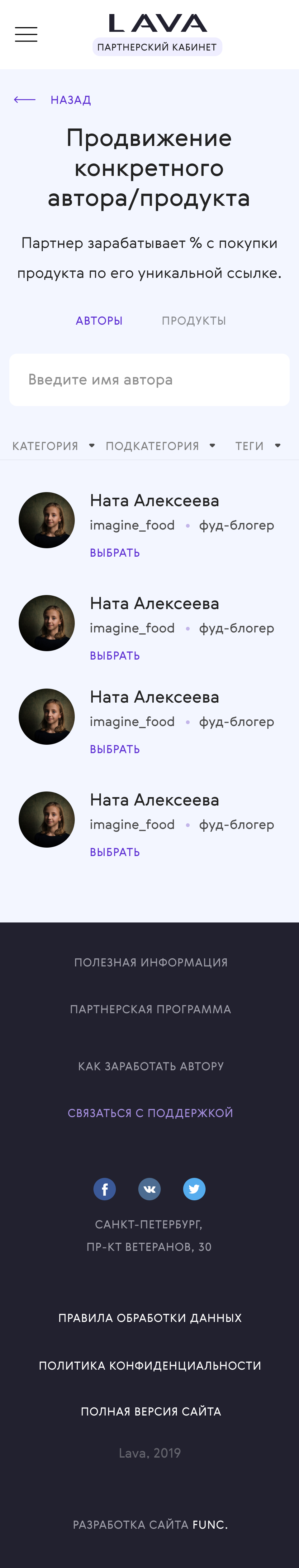
Платформа прекрасно выглядит и работает не только на больших экранах, но и на всех мобильных устройствах.
Адаптивная версия
планшет и смартфоны



Собираемся реализовать онбординг, чтобы вовлечь и удержать пользователя на платформе. По завершению этапа разработки планируем взять поддержу проекта на себя.

